How To Animate Psd In After Effects
Adobe'due south software allows y'all to transfer workflows and assets from one program to another. While the more common use of this cross-working is via the Adobe Dynamic Link between Premiere Pro and Afterwards Effects, After Effects also supports layered Photoshop files.
This is important considering After Furnishings is less focused on design and image manipulation. And then, by importing them via Photoshop, you lot tin can finesse your blithe graphics' layers before animating.
In this article, we'll show y'all how to take several photos into Photoshop, dispense and prepare them into layers, and then import them into Later on Furnishings for animating.
Preparing Your Imagery In Photoshop
Let's offset by finding pictures for the last blithe graphic.
For your own project, y'all can utilise whatever yous want. But in this instance study, images from Pexels volition be used. There's a broad range of websites that allow you lot download royalty-free imagery.
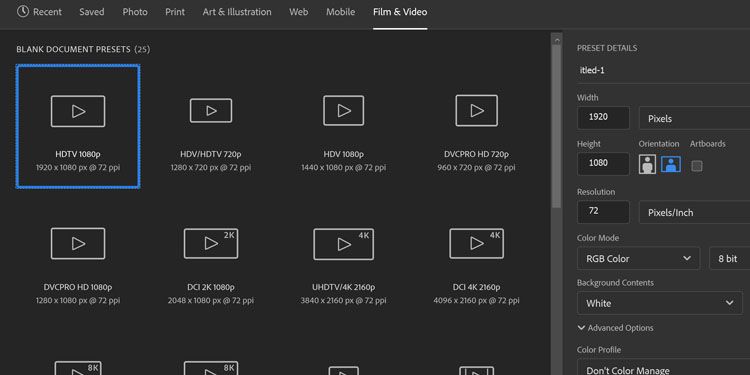
Once you lot've found the pictures you want, create a new epitome in Photoshop. Ideally, you want the dimensions of your Photoshop file to friction match your video output. And so, if yous're producing an animation in HD, you'll desire the dimensions of the sheet to be one,920 pixels wide by 1,080 pixels tall.

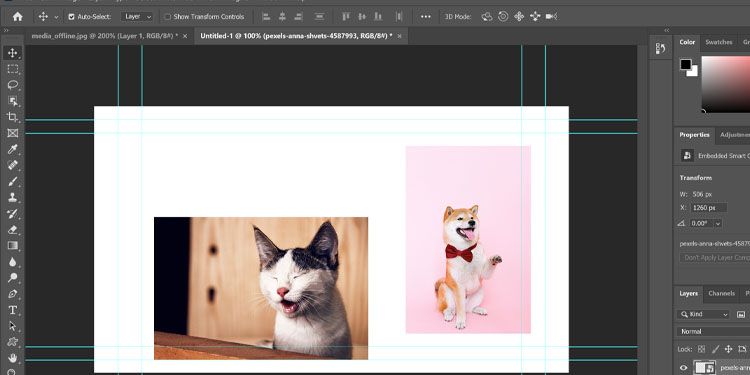
Once you've got your Hard disk canvas loaded, bring in the downloaded imagery. In this case, the bones images accept already been added.

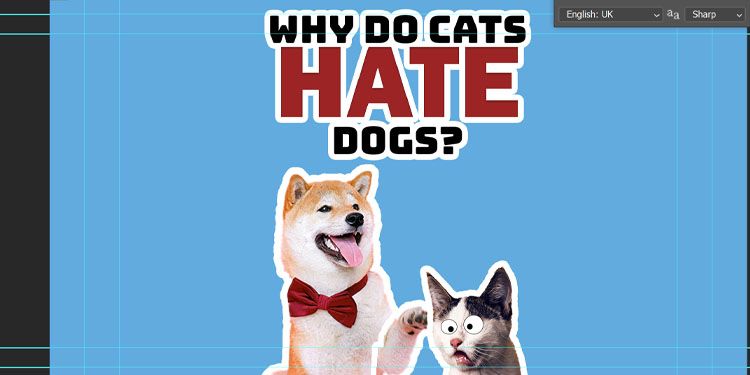
Adjacent, let'due south cut out the subjects, scale them, and add some props and text. If y'all're not sure how to practice this, or detect yourself a little stuck, our guide to Photoshop editing nuts should assistance betoken you in the right management.
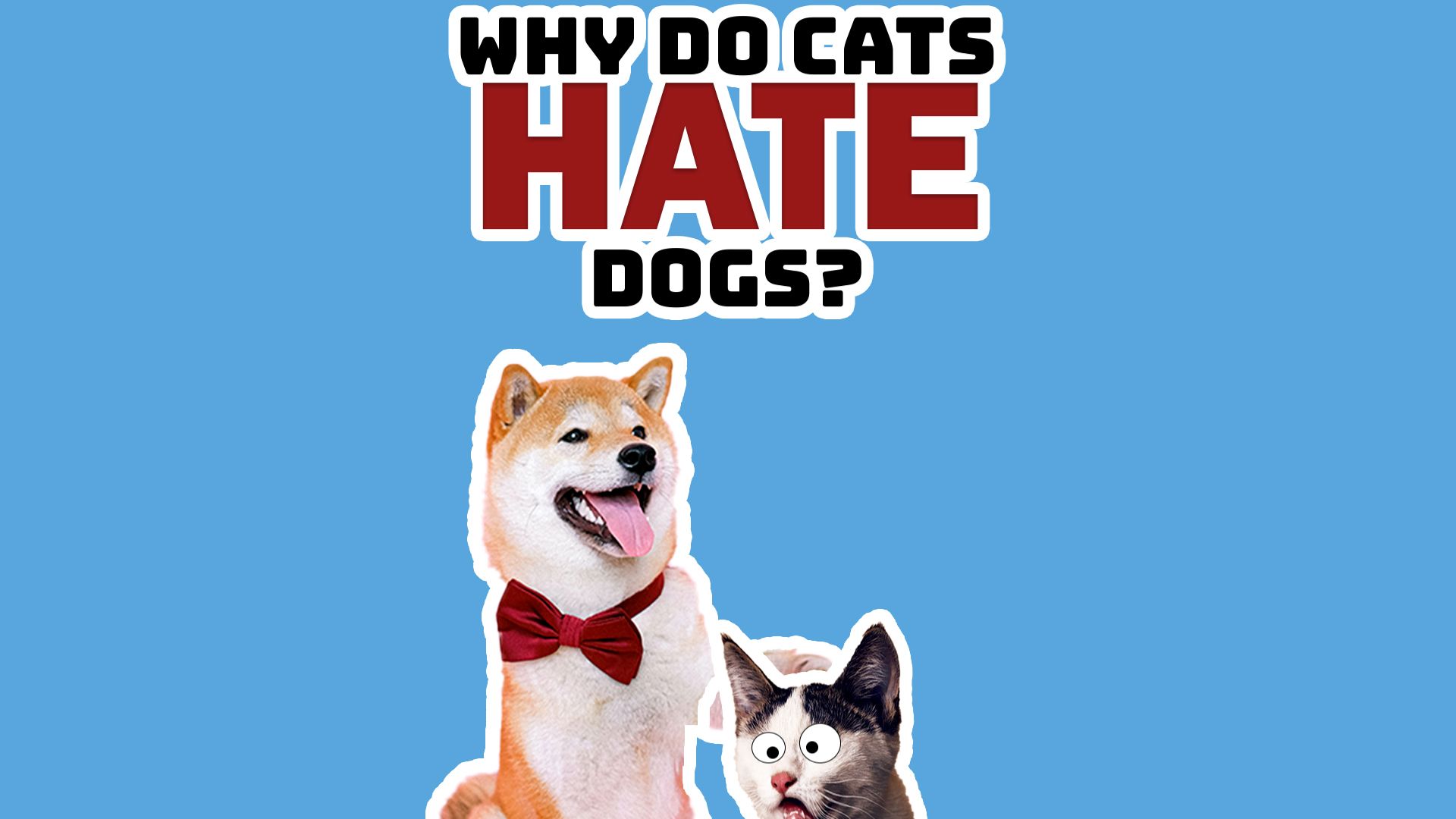
In one case you lot're happy with your editing, you should have a base fix of images and layers.

Preparing Your Layers
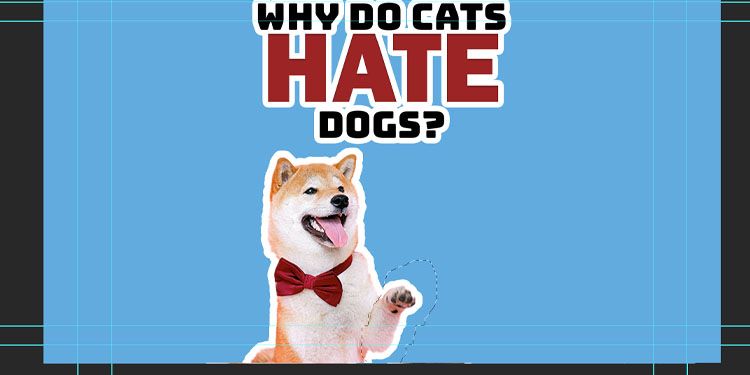
In this instance, nosotros desire the domestic dog'south paw to hit the irritated true cat on the caput. Permit's select the paw by using the lasso tool.

Once selected, right-click on your keyboard and cull Layer Via Cut. The option, which in this example is the paw, volition now become a new layer.
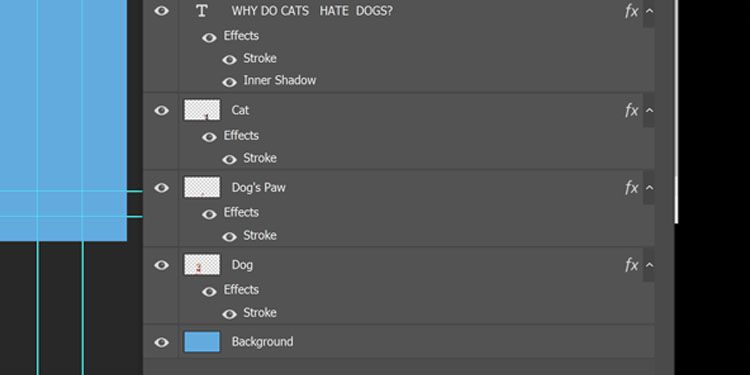
Speaking of layers, you should rename each of these conspicuously. And so, y'all'll know what corresponds to what. An instance of how to do this is below:

Finally, you desire the cat to react to getting hit on the head by the dog'south hand. Permit'southward indistinguishable the layer chosen Cat, titling one Cat_Normal, and the indistinguishable Cat_Bonked.

For the Cat_Bonked layer, googly eyes have been drawn on to add an extra effect.
And so, at present you have all the elements of your graphic. Brand certain your layers are labeled and everything is where you want it to be. Then, it's fourth dimension to starting time animating in After Effects.
Bringing Your Photoshop File Into After Effects
Offset thing's first: you lot need to make sure your layers are saved as a .PSD file. HitFile > Save Every bit. By default, it will relieve in the .PSD format. This is how it so be imported into After Furnishings from Photoshop.
In this example, the file will be called Dog_Cat_Animation.PSD.
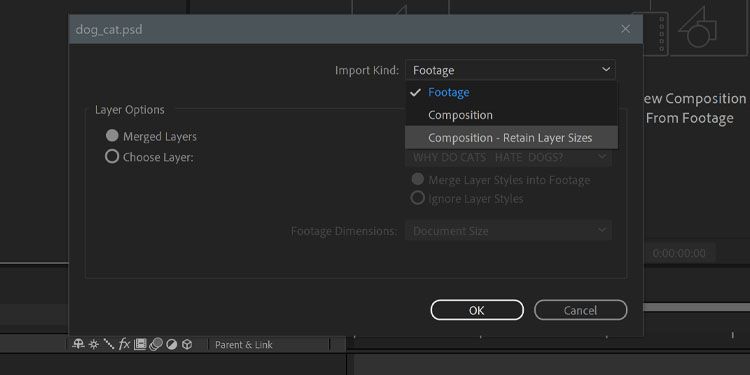
Next, open Afterward Furnishings. HittingFile > Import > File. Navigate to your new .PSD file, where you will and then run into a dialog box. In theImport Kind dropdown menu, selectComposition - Retain Layer Sizes.
This will import all of the individual layers of your Photoshop file, while keeping the sizes in line with the dimensions (hence why you chose an Hard disk drive resolution at the first). StrikingOK.

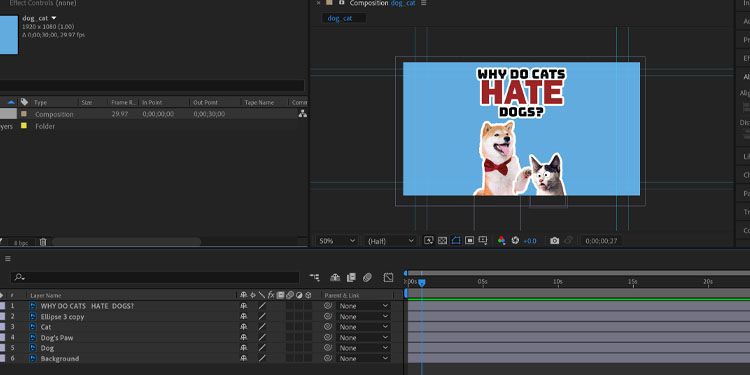
You lot should now accept a new composition with the same name as your .PSD file. Double-click to open it. Each of your layers from Photoshop is now a layer in your composition timeline.

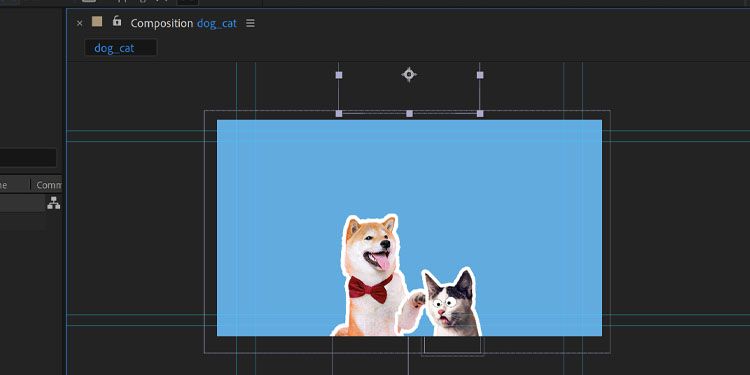
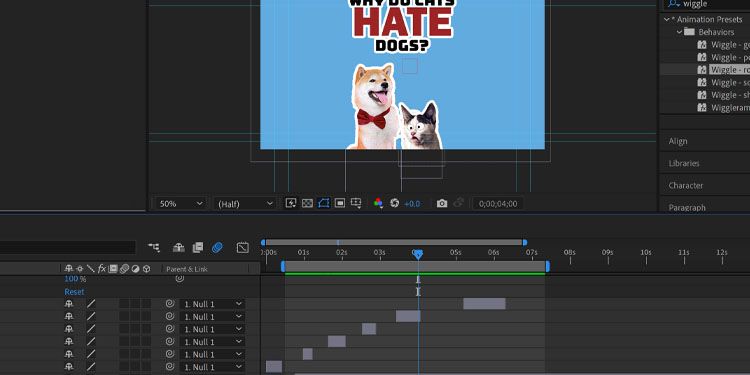
At present, the animating can begin. Start past moving the title text off-screen---it'south going to exist animated to "fall" into the screen.

Permit's also move our hirsuite friends downwardly; they're going to gradually motion into frame as the text falls in place.
To save fourth dimension, hitLayer > New > Cypher Object, and parent the Dog, Canis familiaris Paw, Cat_Normal, and Cat_Bonk layers into it.
Now, any move you utilise to the zilch object will apply to all of these.
Let's keyframe the motion at the bottom of the limerick at frame 0, and accept a gradual rise over five seconds.
Don't forget that y'all can add keyframes toMotion parameters by clicking theStopwatch icons too.
Next, let'southward breathing the dog'due south hand and the cat's reaction.
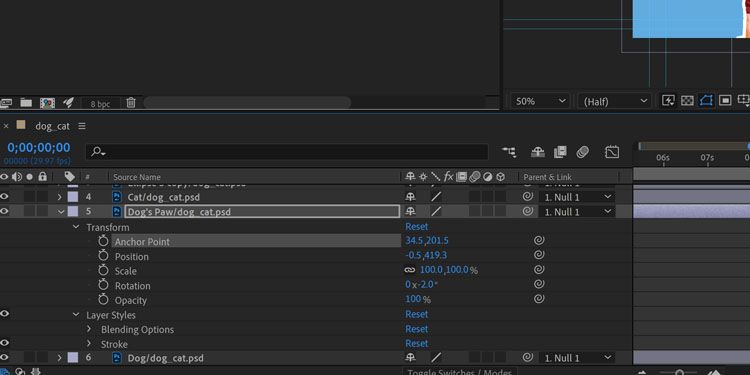
In theTransform attributes of the dog's manus layer, set up theAnchor Indicate to the bottom of the dog'southward leg. Doing so will ensure that any rotation you animate pivots effectually that point, where the joint of the bone would naturally exist.

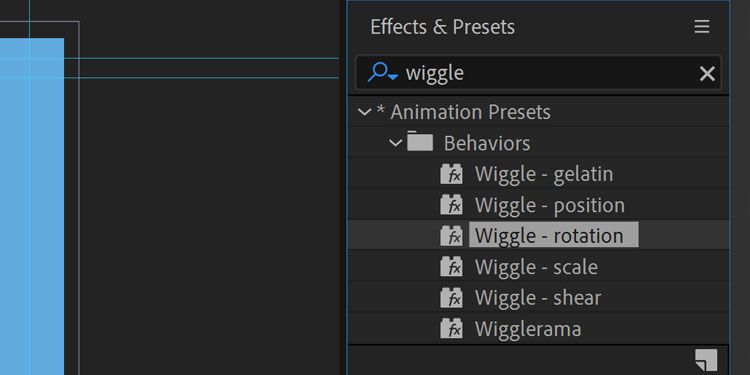
Next, depending on how you want it to look, you could either keyframe the rotation of the dog's manus and add together a looping expression, or use theJerk - Rotation consequence to create a set of randomized movements.
You lot can find a diverseness of effects in theEffects & Presets panel. Drag and driblet it on the layer to apply, and adjust the parameters to determine the speed and rotation amount of the layer.

Finally, create the effect of the cat being hit by the dog'south paw by cutting in betwixt the two frames we prepared before, to create the illusion of motion.

Animate in the text and there information technology is, yous accept your animated graphic! Now yous can use it wherever y'all want.

Though information technology's harder to demonstrate without a video example, you can balance bodacious that the dog's paw is striking the cat with joyous gusto.
Using Photoshop and Later on Furnishings Together
This was a quick run-through of how to create a layered image in Adobe Photoshop and later breathing the individual layers and elements in Afterward Furnishings. Although the case study looked at was basic, y'all can use the same steps to create circuitous layered files that can exist animated in Subsequently Effects.
This quick exercise should give you lot an understanding of how the two programs can be combined together to create some awesome content. And don't forget that this procedure has all taken place in two dimensions to continue things simple, but rest assured that you can also animate Photoshop layers with 3D motion.
Source: https://www.makeuseof.com/how-to-work-between-photoshop-after-effects-animated-graphics/
Posted by: vasquezsubmis.blogspot.com

0 Response to "How To Animate Psd In After Effects"
Post a Comment