app design to do list
UI/UX Case Study: Designing the Friendliest To-Do List App
The story of a friendly face creation for a powerful task manager.
![]()
Mid 2017. A product designer with 4 years of experience is looking for a new, exciting project. He has several serious web services on his back, but he would like to gain more experience in designing a native mobile application.
Meanwhile, Vladimir Tuporshin is looking for a remote designer to develop a new version of his task-manager for iOS. It was installed by more than 1 million people from 11 countries of the world. It is Pocket Lists — a cute application for keeping to-do lists, the story of which dates back to 2011.
I found a job vacancy and sent an email to apply for it. After a test, I made it to the team. I was the one and only designer.
At that time, I did not know that in 1.5 years of work, I would be designing not only for iOS but also for Apple Watch, iMessage, macOS, Windows, Android and Web.
The design below may differ from the actual application. Here we go!
Contents
- Research
- Path to the 1.0
- Filling the Gaps
- Premium Subscription
- The Future
- Platforms

Research
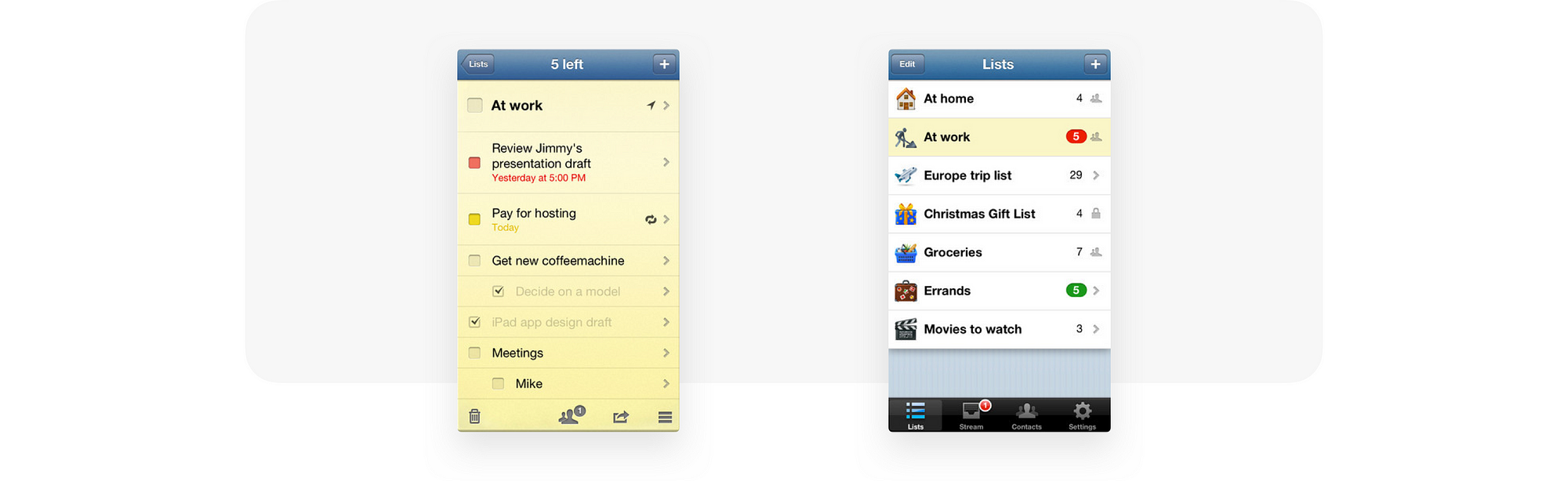
App Analysis. Having examined the app, I came to the conclusion that this was a rough MVP with a bunch of bugs, glitches, and flaws. The reason turned out to be simple: Pocket Lists 2 was hastily built on the 64-bit platform before the release of iOS 11, which no longer supports the outdated but reliable version of the app that was built on the 32-bit platform.
As a result, even the most dedicated users fled from it, not finding their favorite features and daunted by the appalling interface. The average rating of the app in the App Store was 2.4 of 5 😱
Audience Analysis. I have studied user reviews, their pain points, and expectations. The core of our audience were non-geeks, but they prefer to have many options and features. They loved simplicity but appreciate personalization. They valued their time and were not willing to pay through the nose. App Founder confirmed my findings.
Competitor Analysis. I also acquainted myself with almost all existing to-do lists apps: Things 3, Todoist, WunderList, and the like. Well, we definitely had something to work on: there were not enough of many popular features, which I will talk about below, and the interface left much to be desired.

At the Beginning
Initial Requirements. I joined when redesigning that app from scratch was too late. The information architecture and the structure would have to remain unchanged. Fortunately, they were simple and optimal for our audience. Vladimir invited me to the Sochi office to meet in person, discuss the remote workflow and the app's roadmap.

Work Schedule. Full-Time Remote. Flexible Work Hours. The main thing was the result and a short weekly time report.
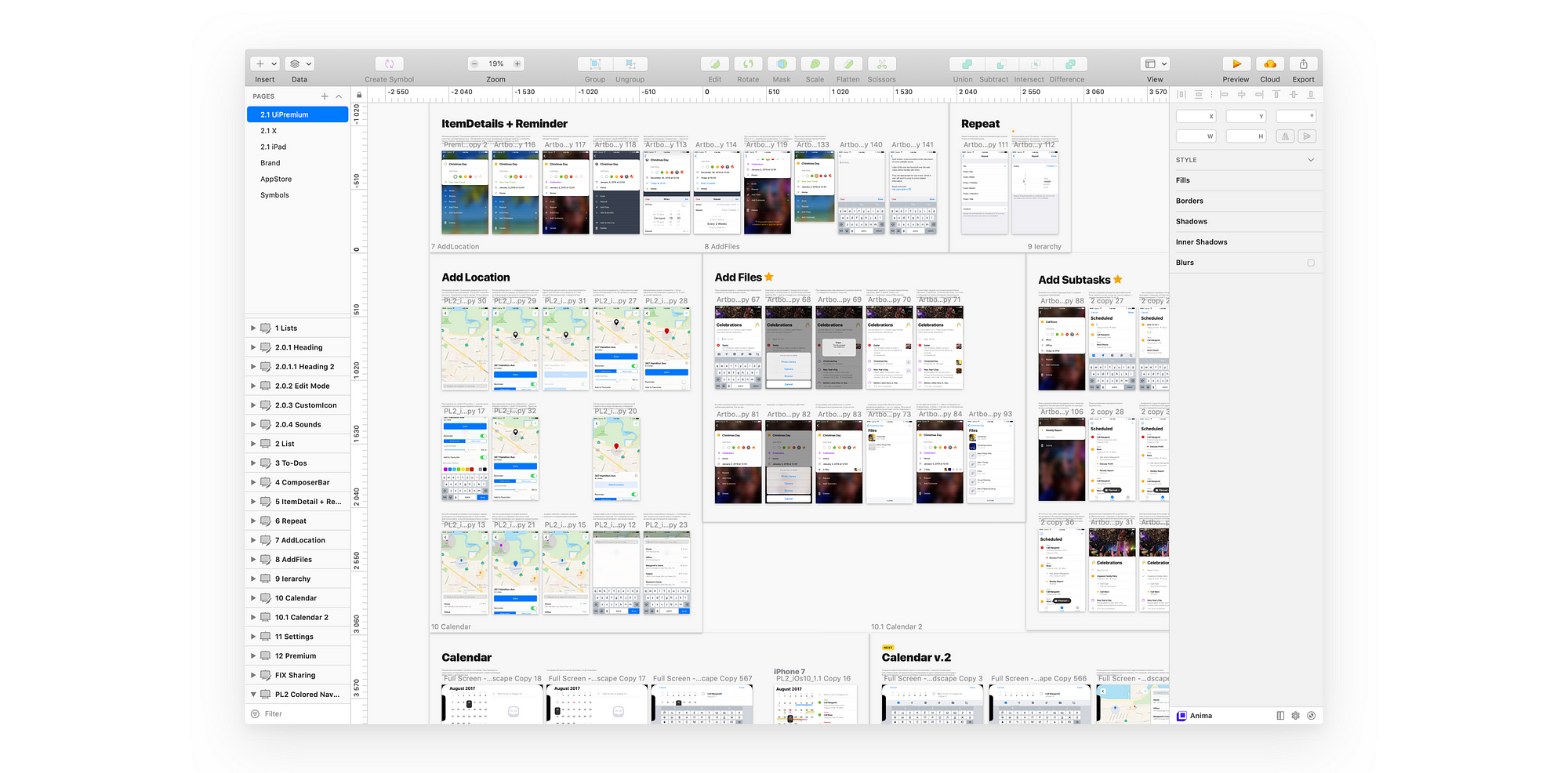
Tools. For design and animation, I used Sketch, Adobe Suite and Principle. Team's task manager was Webasyst, communication via Telegram.
Goal. At an early stage, we had to improve everything that the app has already had to the complete version 1.0. Section by section. Screen by screen. Later, we would be able to think about new features, monetization, and new platforms.
Workflow. I prepared user flows of sections I redesigned with descriptions. We discussed and refined them with the project manager, represented by Vladimir. Then I sent the finished layouts to the iOS developer Alexander. He revives them and perfects the result under my guidance.
Design. The interface was based on Apple guidelines to be clear for any iOS user. Plus such design is easier for me and Alexander to develop.


Part 1.
Path to the 1.0
Finalization of the basic sections to the level of a Minimal Lovely Product.
Onboarding
Previously, a new user had met a dirty screen with small buttons that were hard to tap in. If he did not import to-do lists from native iOS apps, he would have seen a boring zero-state screen without lists. The first impression of such a process was middling 😒
My new design is used almost without changes. After the wink on the Welcome Screen where you could import your data. The user could enter the colorful zero-state screen with a call-to-create their first to-do list.
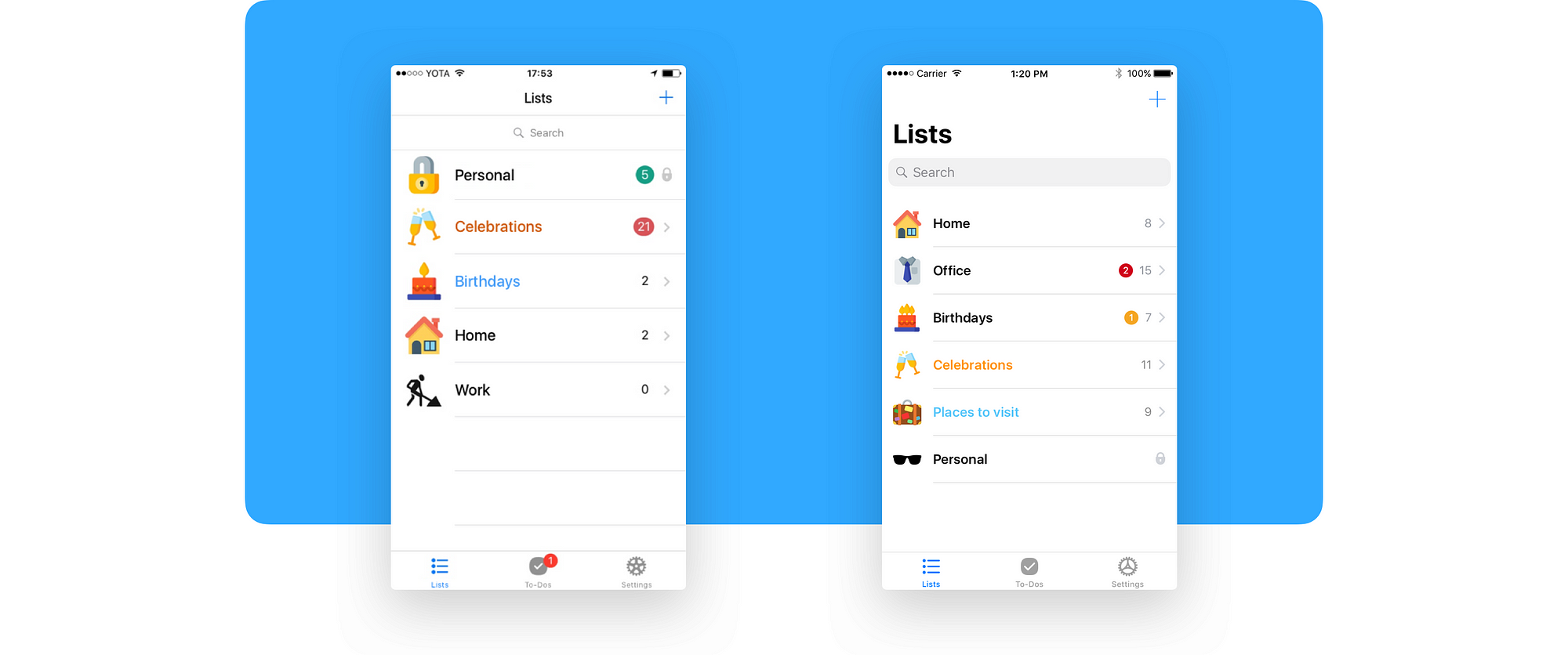
Lists Tab
I modified the tab visually: cleaned off unnecessary lines, made a large, native header, brushed the typography, smoothed the size of the elements to the optimum.
If there were priority tasks in the list, a colored circle would appear under the task counter. It seemed that the number in the circle was the number of notifications or important tasks, so I decided to display the circle with the number of important tasks separately.
Swiping an entry to the left with your finger prompted the menu where the list could be duplicated or deleted. If you swiped it more — the list would be deleted. This gesture was overly sensitive. It was enough to swipe the task by 20–30 pixels to accidentally delete the list. I set the task to significantly increase the length of the gesture.
Vladimir wanted to set creating a new list on the swipe down gesture. I persuaded him not to do that because such a gesture in iOS usually causes a search field or updates the data (we had a cloud and synchronization in the application).
I finalized the secret lists: you couldn't eventually find out the number of to-dos in it until you open it. Anyone could delete your protected list with a swipe without entering a password. It was not the case any more after I had worked on it.

To-Do List
The initial requirement here is to leave unchanged the mechanic of opening the list parameters with a swipe down gesture. I emphasized the to-dos card's movability with an indicator and rounded corners, otherwise it is impossible to guess the existence of the gesture. The sensations from the moving of the card were enhanced by a light bubble effect in the opening animation.
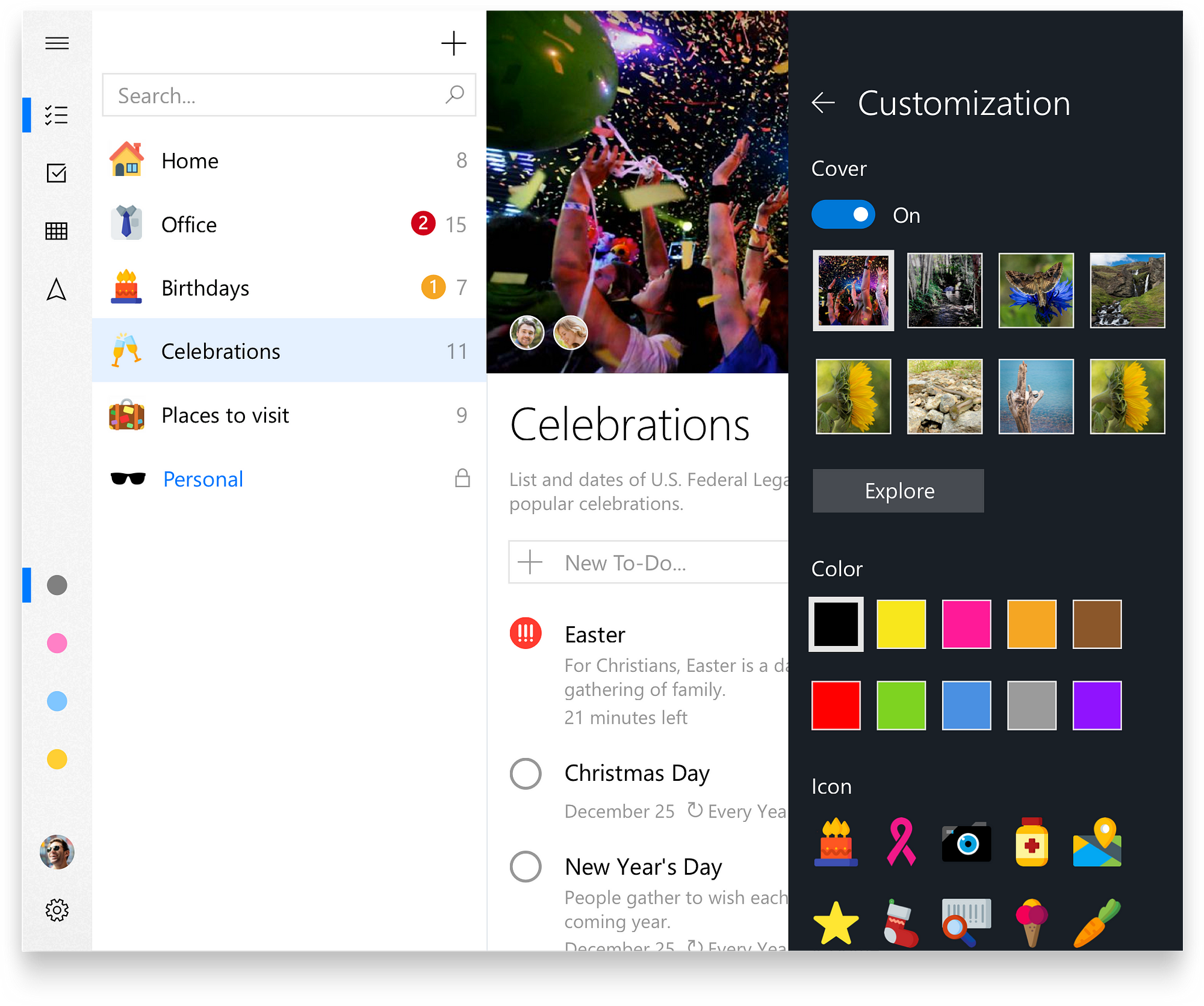
Changeable cover, crowning the list is a great way to customize a to-do list. But the picture was sloppily overlaid by a selectable list color. I got rid of this overlay because it made it difficult to see the cover.
The list options were scarce, renaming the list was unintuitive, and the background color, when mixed with the cover picture, was constantly turning into some kind of dirty tint. I removed the color overlay and left the blurred cover with a blackout — it turned out readable and beautiful.
Important actions with the list were designed in the form of three large buttons.
Created a spectacular list's completion animation (a joint idea with Vladimir) to congratulate the user on the finishing of all the list's to-dos.
To-Dos
The To-Dos Tab brings together to-dos from different lists and sorts them by priority, by date, etc. Previously, people had to reach for the filter change button to the very top, and if the device is in one hand, it is impossible to reach there with your thumb. I fixed the button at the bottom, where it was always within reach.
Now the list is crowned with a large header, which is reduced when scrolling, to leave more space for to-dos ✨
The to-dos indication logic was confusing: disarray in the backgrounds, colors, and transparency. They all got simplified.
Redrew all the bullets. Priorities began to differ in the number of exclamation marks (which is important for people with limited color perception). Checkmark was beautifully animated. The dirty tint in the background of important to-dos was now lighter, but just as noticeable.
Worked on typography. Now the text of the to-do was as noticeable as possible because it was the most important thing here. The date became colored only if it was overdue or coming close, so as not to produce visual noise in other cases.
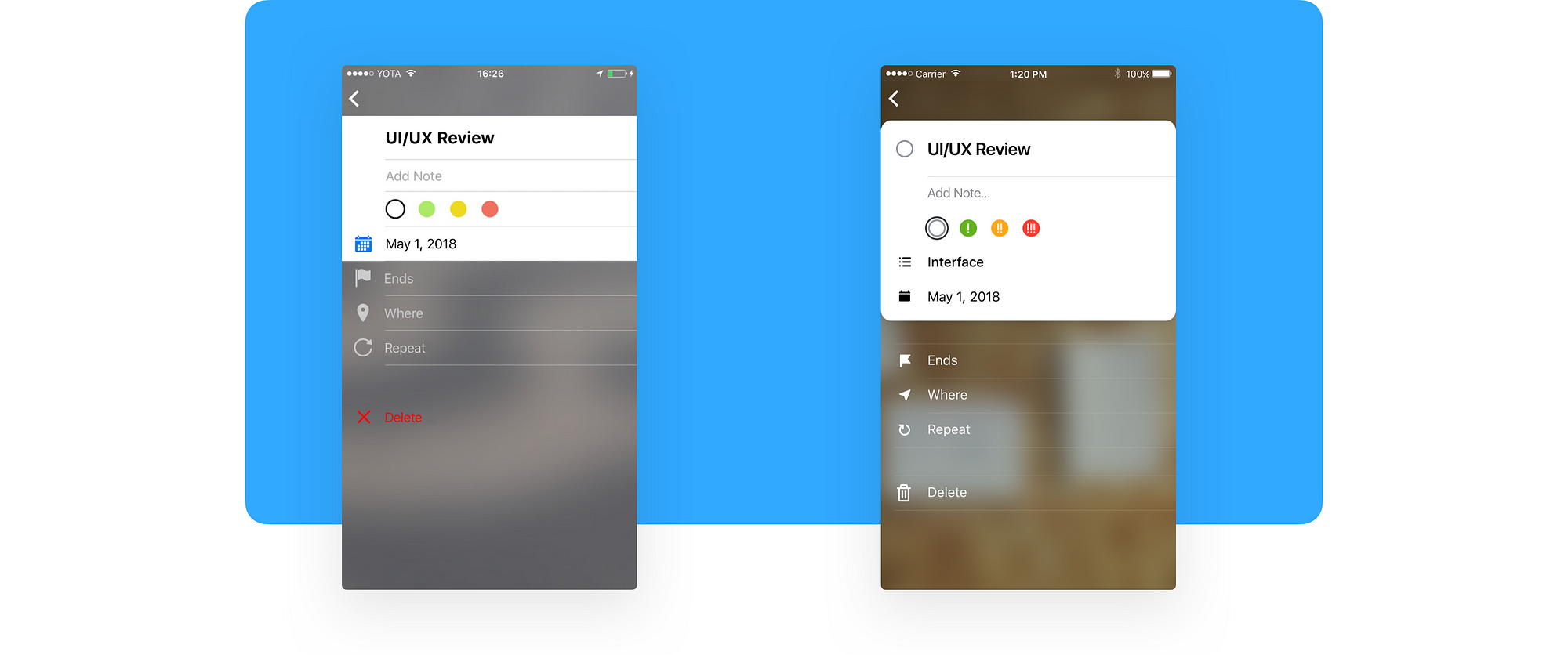
To-Do Details
On the to-do editing screen, the user may reasonably want to complete the task or move it to another list. Added these features. The choice of priority looked completely ambiguous. I added exclamation marks that made the function clear at first glance. The red delete button was unreadable against the background of the blurred image. Made it white = easily visible on a colored background. In addition, I redrew all the icons and removed the excess, worked on the background and colors.

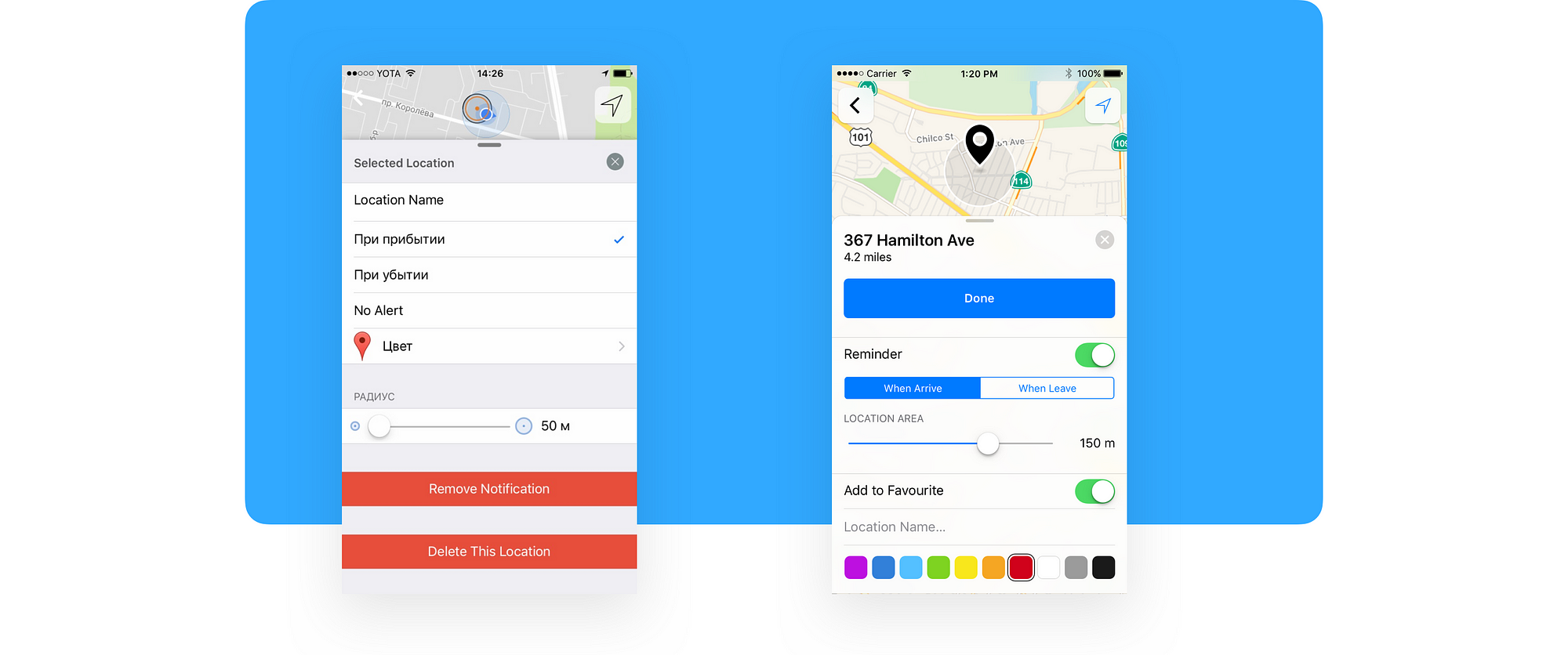
Map
In the app, you could set a location reminder — it would work when a person was physically on the selected territory of a certain radius considering the add location screen.
If the app did not have access to the iOS geolocation — the reminder simply would not work. I set the task to check access when setting the reminder and, if it was not allowed, it would display the request for access.
All the parameters are clustered together: location name, reminder options, the color of the label on the map. The choice of color was carried out on the inside page. All this was long and unintuitive. I have divided all the parameters by logic. It turned out compact and without internal pages.
The focus was on the delete location/reminder buttons. Previously, in order to save a reminder, you had to press the "Back" button — it was completely unclear whether the settings will be saved.
I moved the focus to the new "Done" button, which looks like a 100% save button. To cancel the creation of a location, you can click the cross.
The "Back" button was lost on the background of the map, and the "My Location" button did not look native. Redraw them in iOS style.

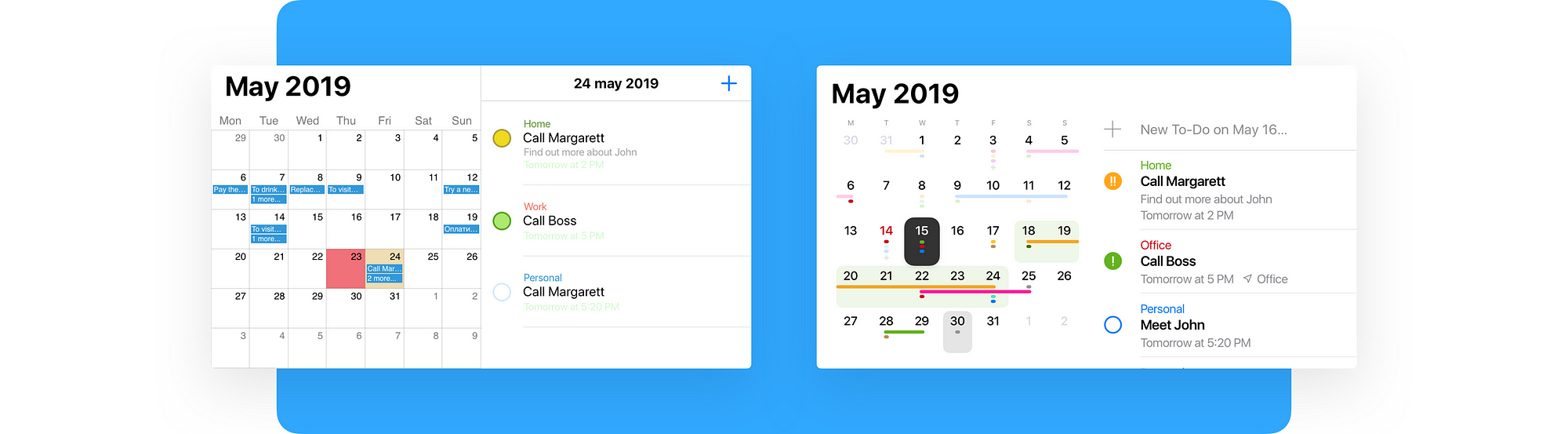
Calendar
Rotate the device 90° opens the calendar mode. I added
a color indication of to-dos (color depends on the list) + important days are marked with a background (depends on the priority of to-dos).
Provided the ability to edit the parameters of the to-dos, which previously was not here.
The design of the calendar has not been implemented yet. So it would require a deeper designing during implementation. For example, when the days
of the month fall in 6 weeks.

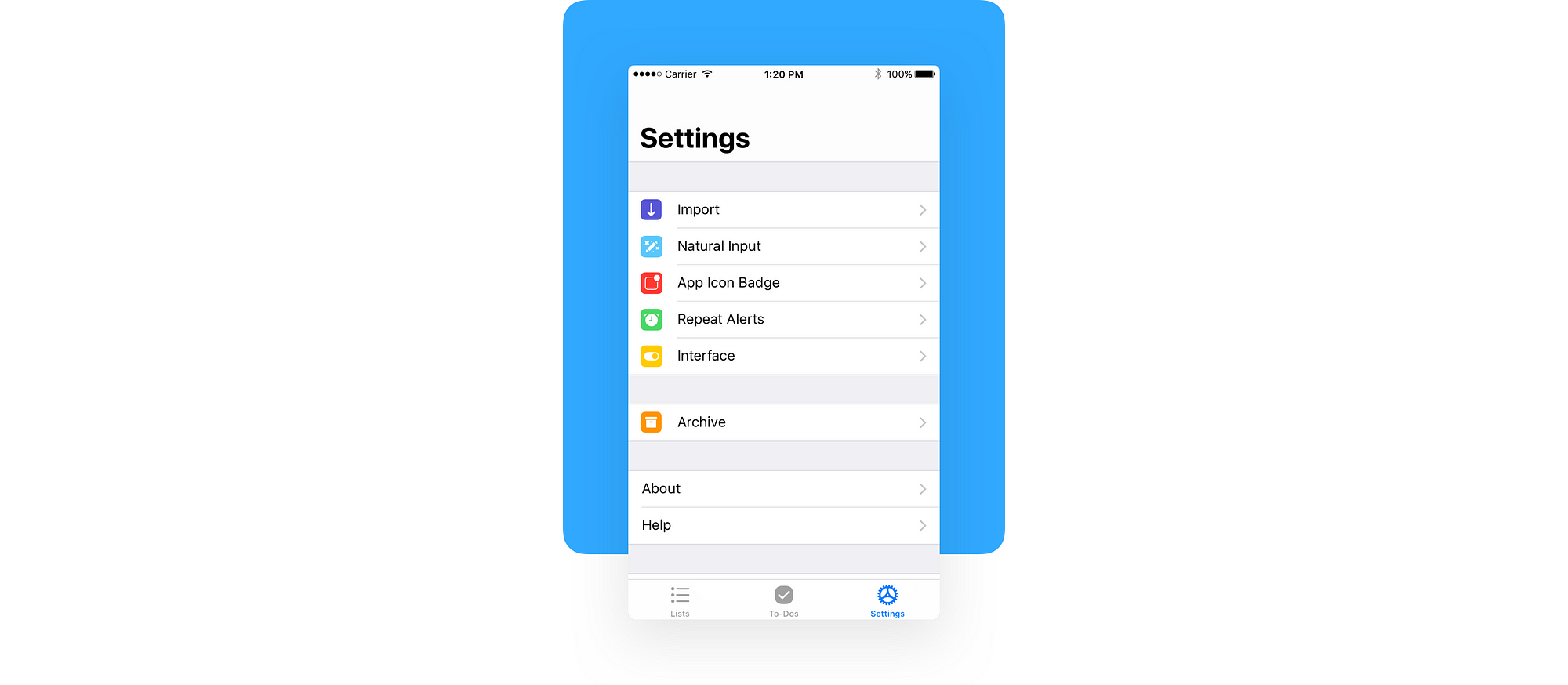
Settings
Unfortunately, I didn't have a screenshot of the settings before the redesign, but it's easy to imagine: there are too many menu items, they are not logical, the hierarchy is broken and too deep, the tab looks sloppy😕
I restored the logical hierarchy of menu items, distributing a lot of settings across just a few sections.
Redrew the icons and corrected typography.

Icon
Checkmarks best reflect the essence of the to-dos lists app, but we were looking for a friendly, recognizable image that will be understood in any country. During the search, I designed dozens of options. The concept fully changed more than once until the ideal icon, in our opinion, was born.



Localization. We created the app in English, and native speakers of nine other languages translated it. I translated it into Russian by myself.
This release taught me to export and import lines of inscriptions and texts from Xcode, find translators in the ICanLocalize service, pay them for work, and then fit long German inscriptions on the screen 🙂
Screenshots. This release also required video and spectacular screenshots for the App Store in all languages. I edited the screen recordings, prepared a catchy slide, slides about the main features and submitted all of it into iTunes Connect. Updated Pocket Lists was submitted in the App Store and verified by moderators successfully.

I told only about the main things. There were still a lot of moments throughout the app, which had to be finalized before the first release: from revising the process of creating to-dos to copywriting and designing push notifications.
Intermediate result. Renewed Pocket Lists 2 liked our audience. For many users, the app has become indispensable again. We received a ton of useful feedback and wishes. The base for the development successfully built!

Part 2.
Filling the Gaps
The most popular reviews of people after the first release: "When is the cloud?"; "When can I edit lists together with friends?"; "Where is the iPad version?". Well, in the next releases we will fill these gaps.
Cloud
Interface. When the developers finished creating the cloud's backend, I was faced with the task of integrating it into the app. The Login button is made in the Settings Tab where it is expected to be. But data backup is too important in the personal organizer, so we decided to additionally display the Login button on the main Lists Tab.
Authorization. The Login/Sign Up form is as simple as possible and comes off in a web browser inside the app.

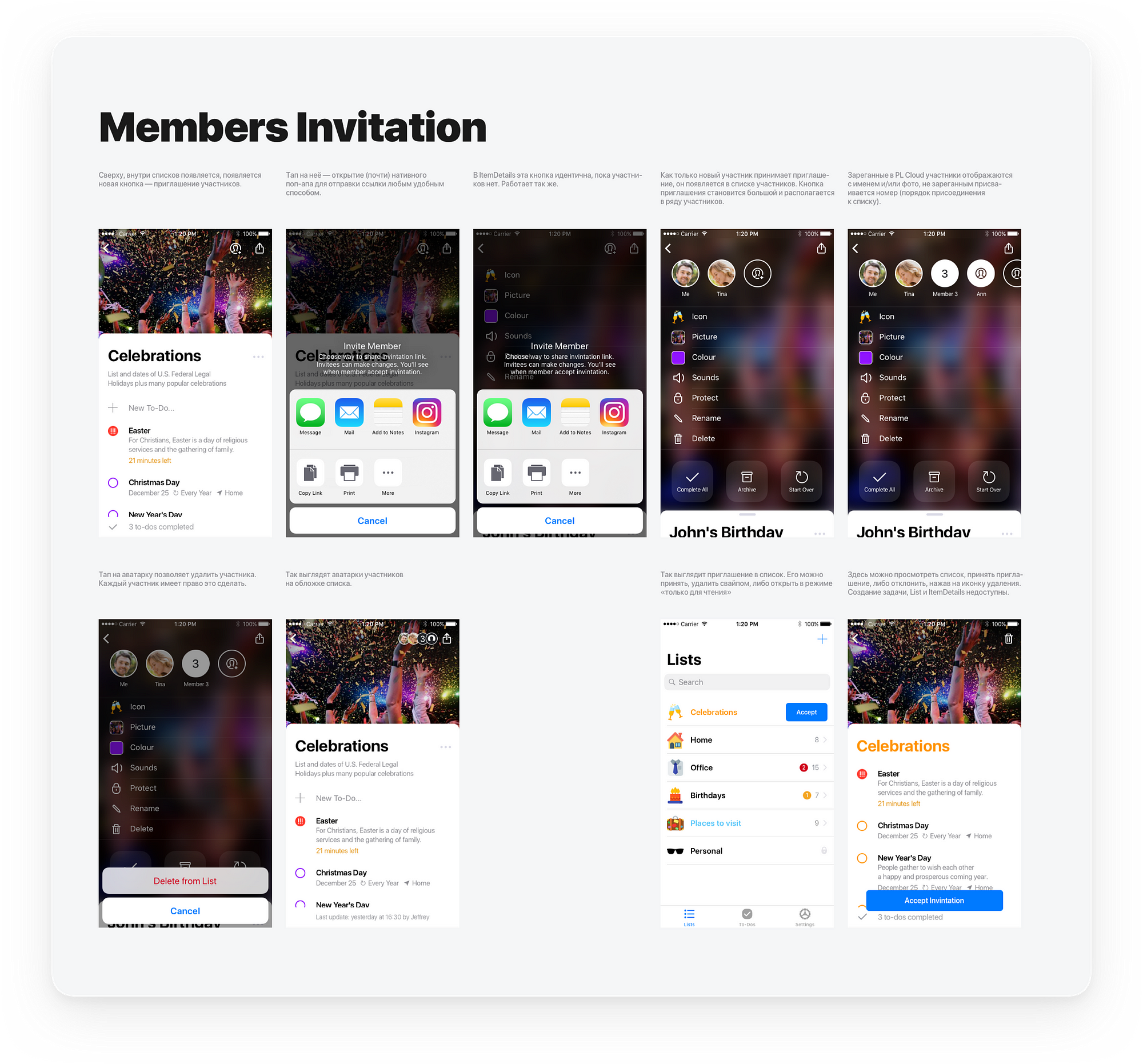
Sharing
The more people share the lists, the more user's friends will know about the app, so my task was to make the sharing button as visible as possible.
I placed the button in the upper right corner of the list. Tapping on it, opens the familiar, native pop-up to share invitation link. Participants are displayed in a form of avatars in the detailed-list screen.

iPad
Adapted the design of the app for tablets. We could use even more advantages of the large screen, but it wasn't enough time for that.
On the first tab, all lists are now on the left side. To see any of them, just tap and see the tasks on the screen's right side. The same with the "Tasks" tab (all filters are displayed on the left side) and with the "Settings" tab (all sections on the left side). Added a calendar tab, because iPad's large screen allows you to fit it even in a vertical orientation.
Prepared new iPad screenshots and video for the App Store.

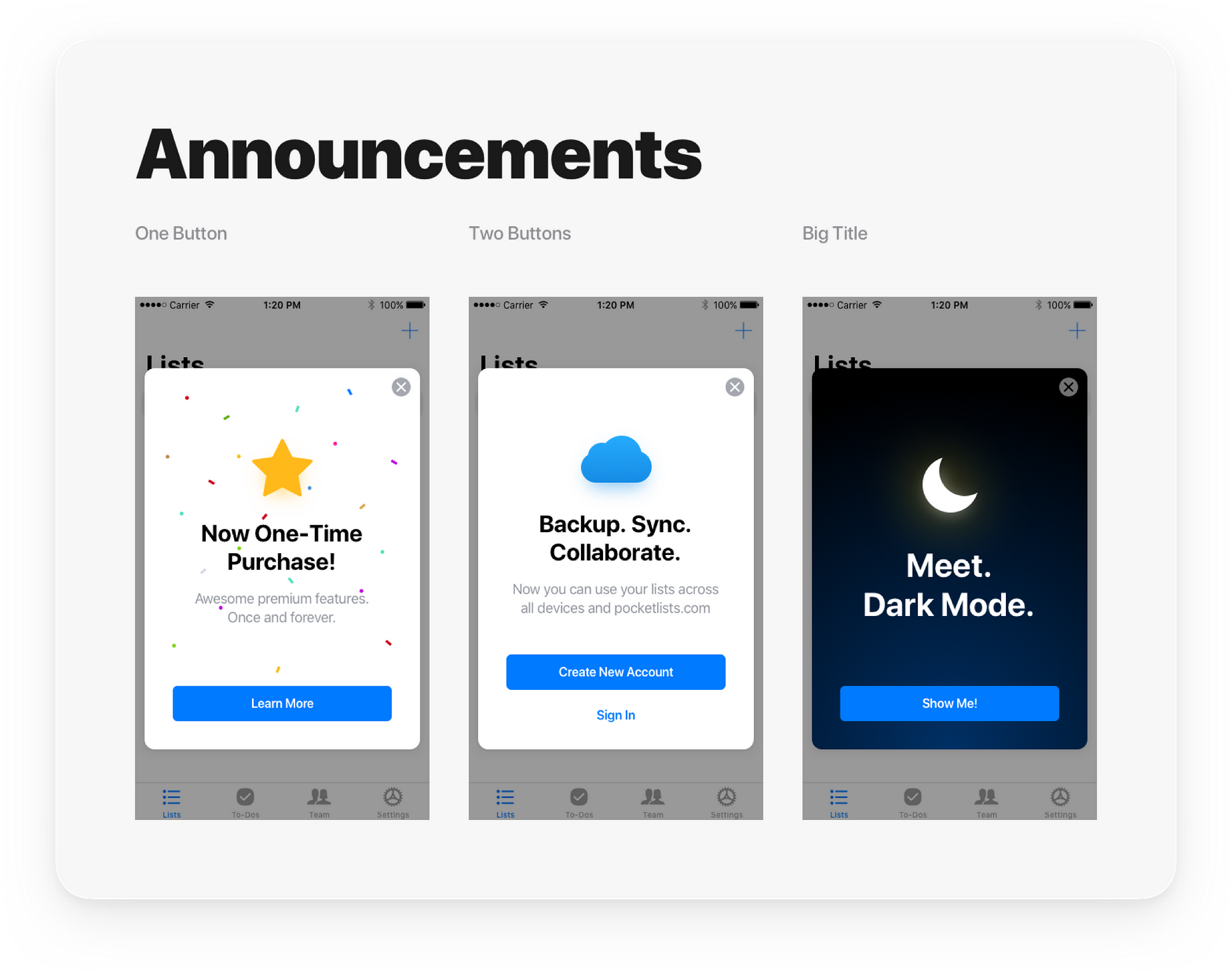
Most people do not read the description of the updates in the App Store, so we have implemented special announcements that appear when you launch the updated application.

Intermediate result. The app has finally become complete. It's time to monetize.

Part 3.
Premium Subscription
It was not easy to design even basic functions so that the application would remain super-simple and intuitive. Even more difficult to add more than 10 new paid features, while maintaining this simplicity.

What's New. Subtasks, Super Priorities, Dark Mode, Custom Icons, File Attachments, Passcode, Sounds, Voice Notes, Apple Watch App, Custom Repeat, UpNext Filter.
Announcement. To show the new premium features releases, I marked them with stars inside the interface and added a new "Upgrade" item in the settings.
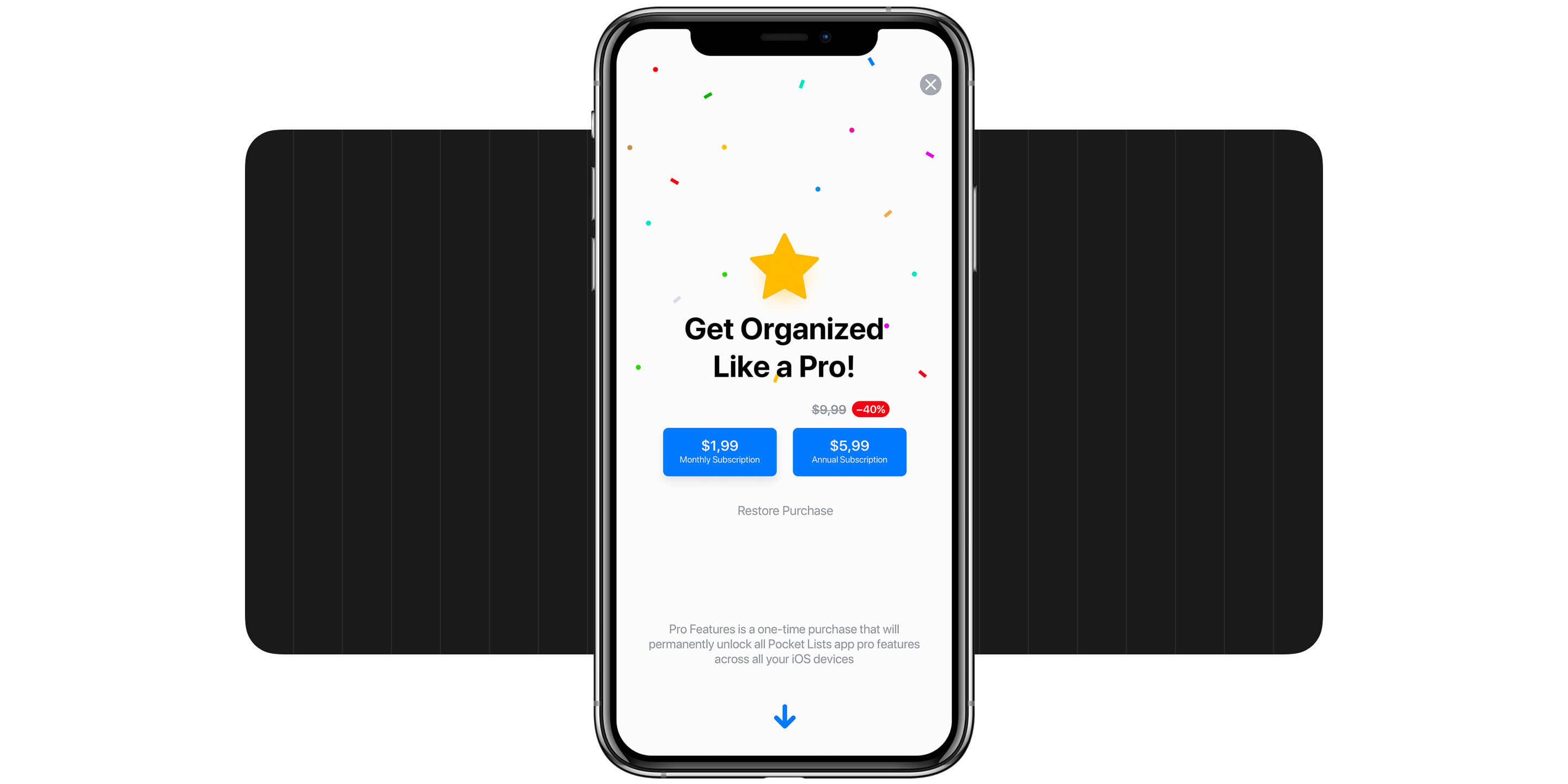
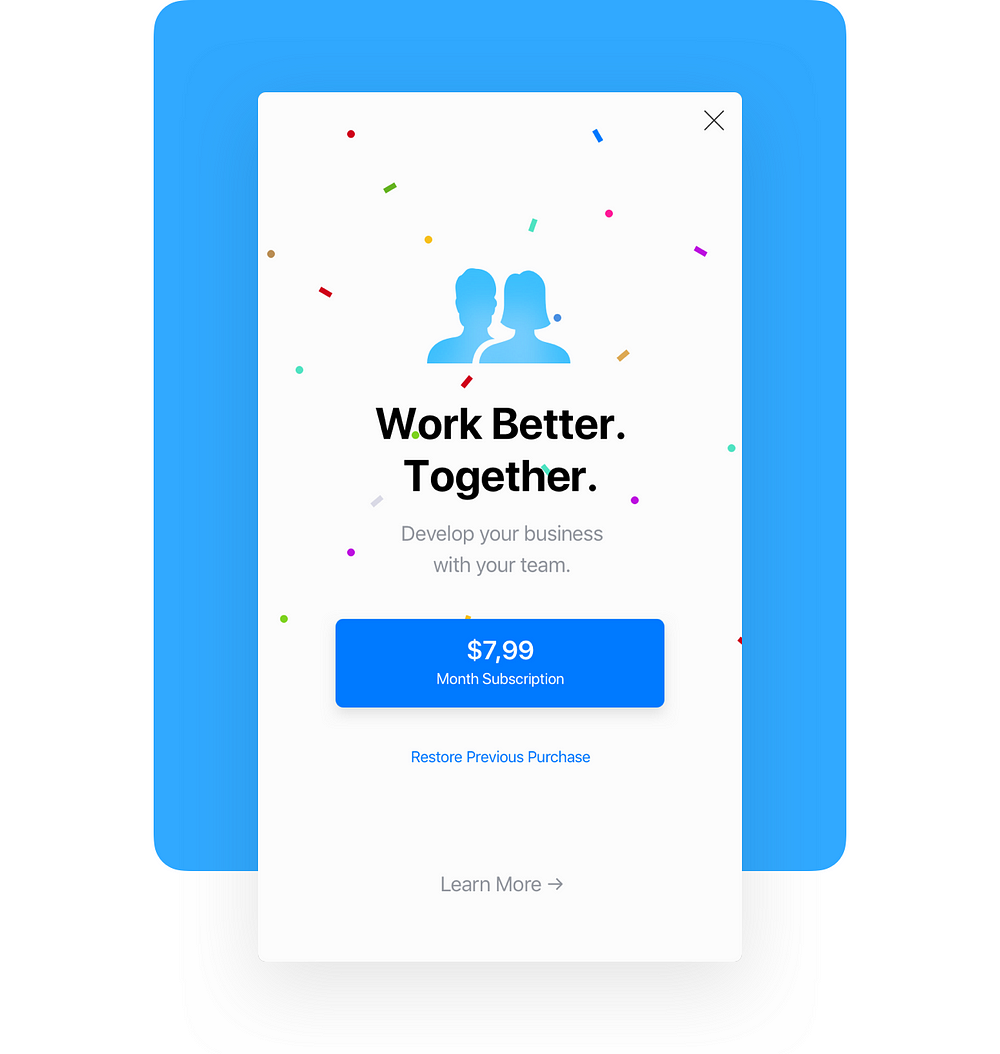
Landing. To demonstrate the details of the new features, an in-app landing page was created where users can get acquainted with the premium version and make a purchase. We gave her a lot of time and edited more than once — we wanted to highlight features as attractive as possible and achieve a good conversion into purchases.
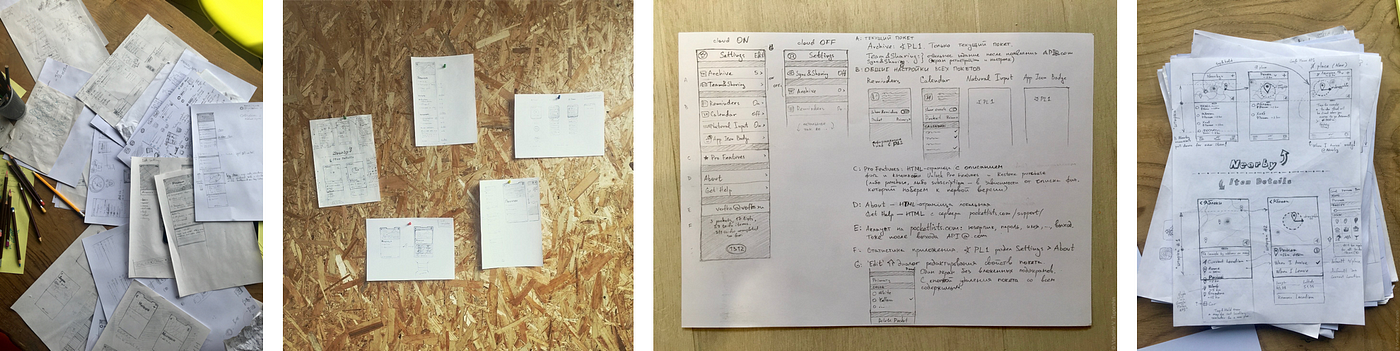
Design. Vladimir sketched prototypes of some features on paper for further designing, but most of them were designed by me from scratch. Each of them has separate difficulties and compromises, which I will try to briefly highlight below.
Disclaimer. Some of the features are still under development. For now, you can try them in the app.
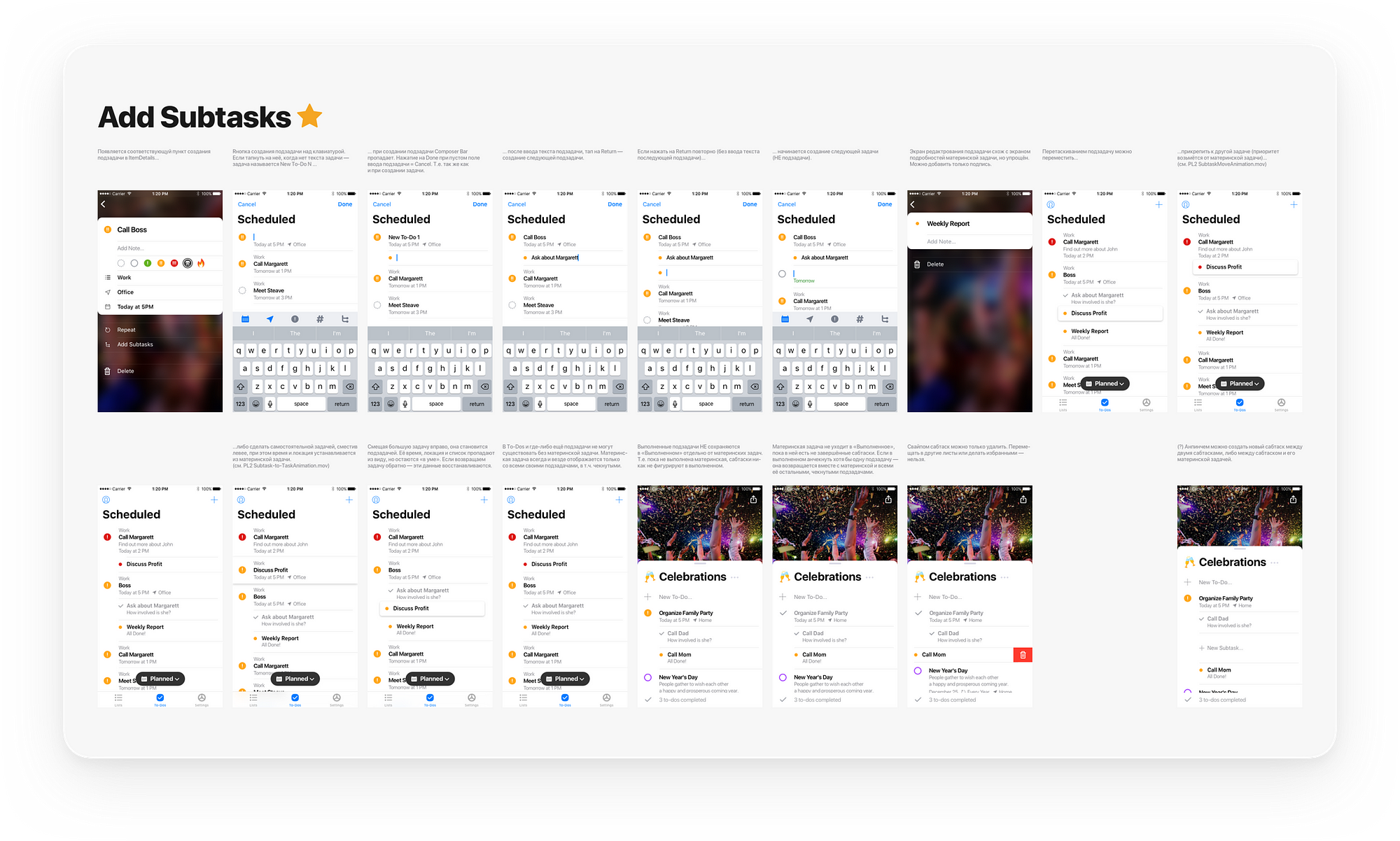
Subtasks
The ability to create inner checklists for a chosen to-dos is a useful and long-awaited feature.
I placed a new button above the keyboard. When creating a to-do, just tap on the button to create a subtask. You can also create subtasks through the editing menu for a chosen to-do.
Thought over the drag and drop mechanism. In this way, you can turn one to-dos into a subtasks for another to-do.

New Priorities
Expanded the scale of the importance of tasks. Designed new bullets: the dotted for unimportant tasks, the skull for critical to-dos and fire, when a to-do is on-fire! 🔥
People just loved this animated fire I created in Adobe After Effects!
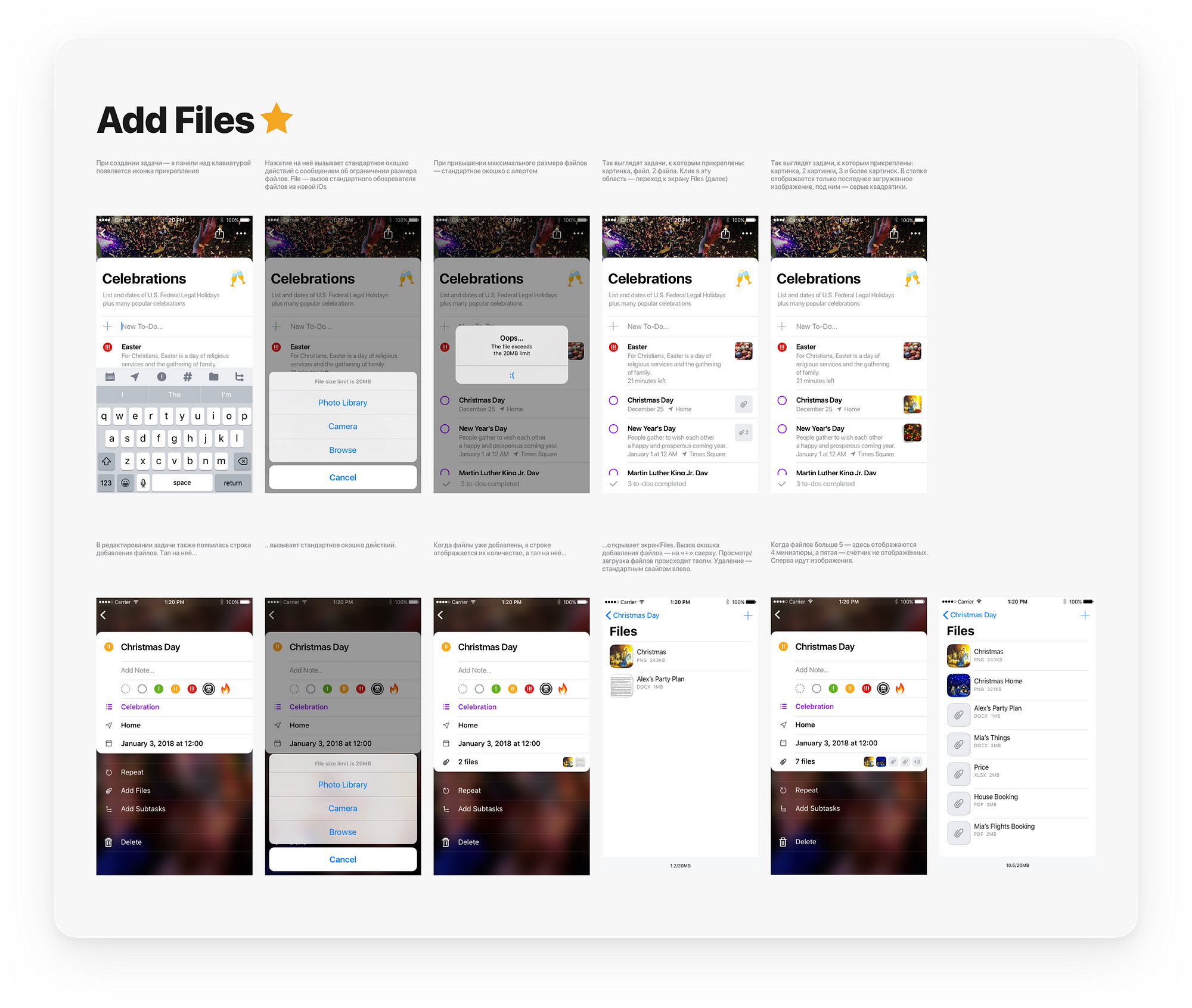
File Attachments
Now the task can be supplied with photos, documents, and any other files.
I placed a file attachment button above the keyboard and to the to-do editing page, just like I made it for the subtasks feature. Tap on the new button opens iOS native adding files pop up.

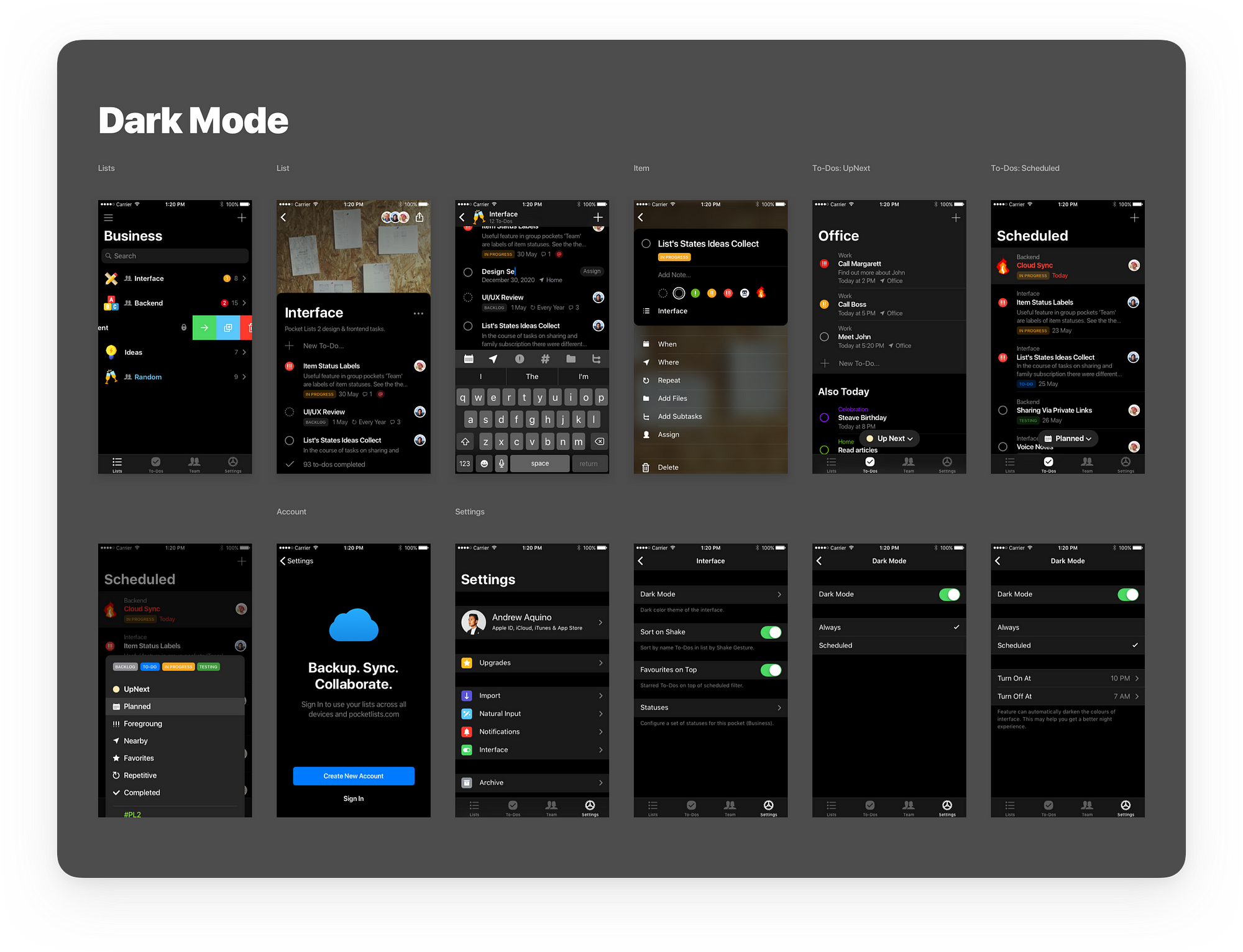
Dark Mode
For night owls and black lovers, I designed the dark theme of the app. You can enable/disable the dark mode in the "Interface" section of the settings.

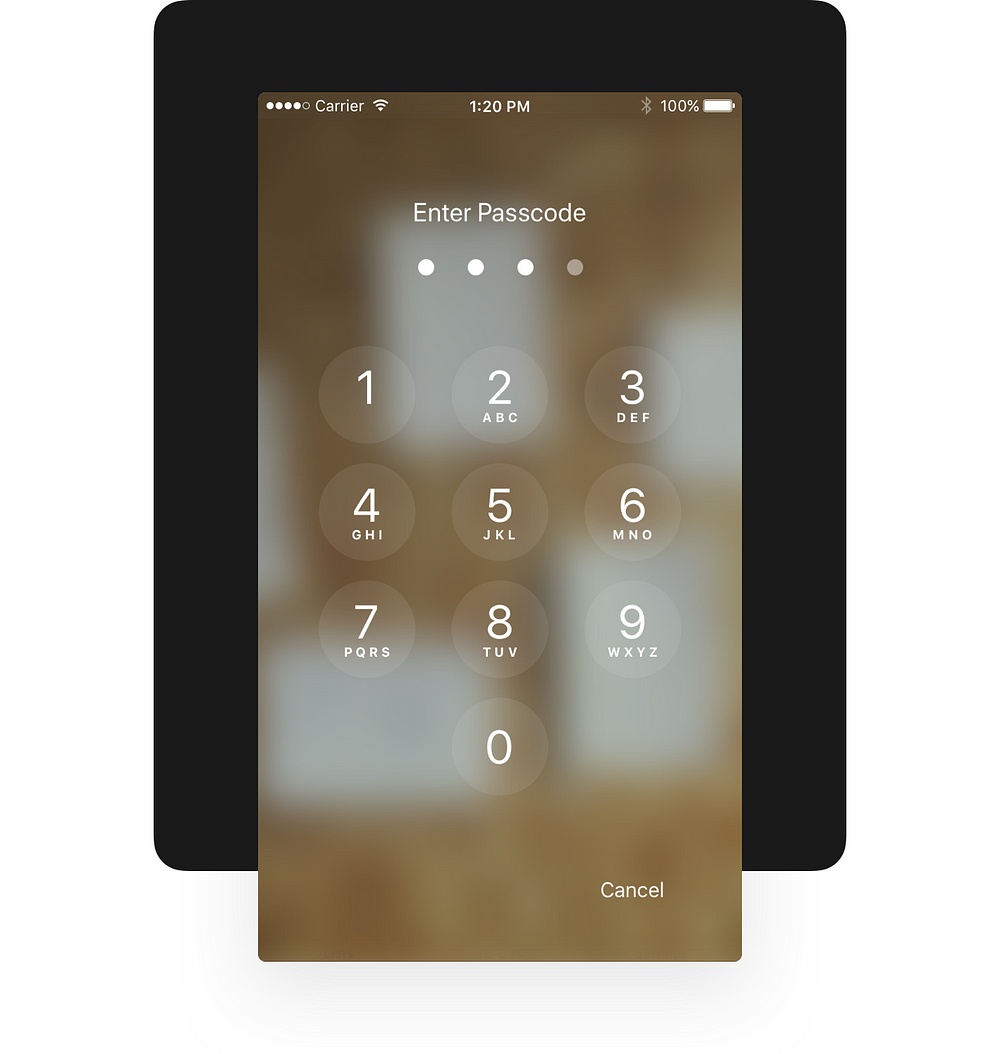
Lock

You can protect secret lists with a 4-digit password, Touch ID, or Face ID. The feature is located in the most logical place for it — list details screen.
I used the classic iOS full-screen password keypad with round buttons. If the list is locked, the task counter is replaced by a lock on the "Lists" tab.

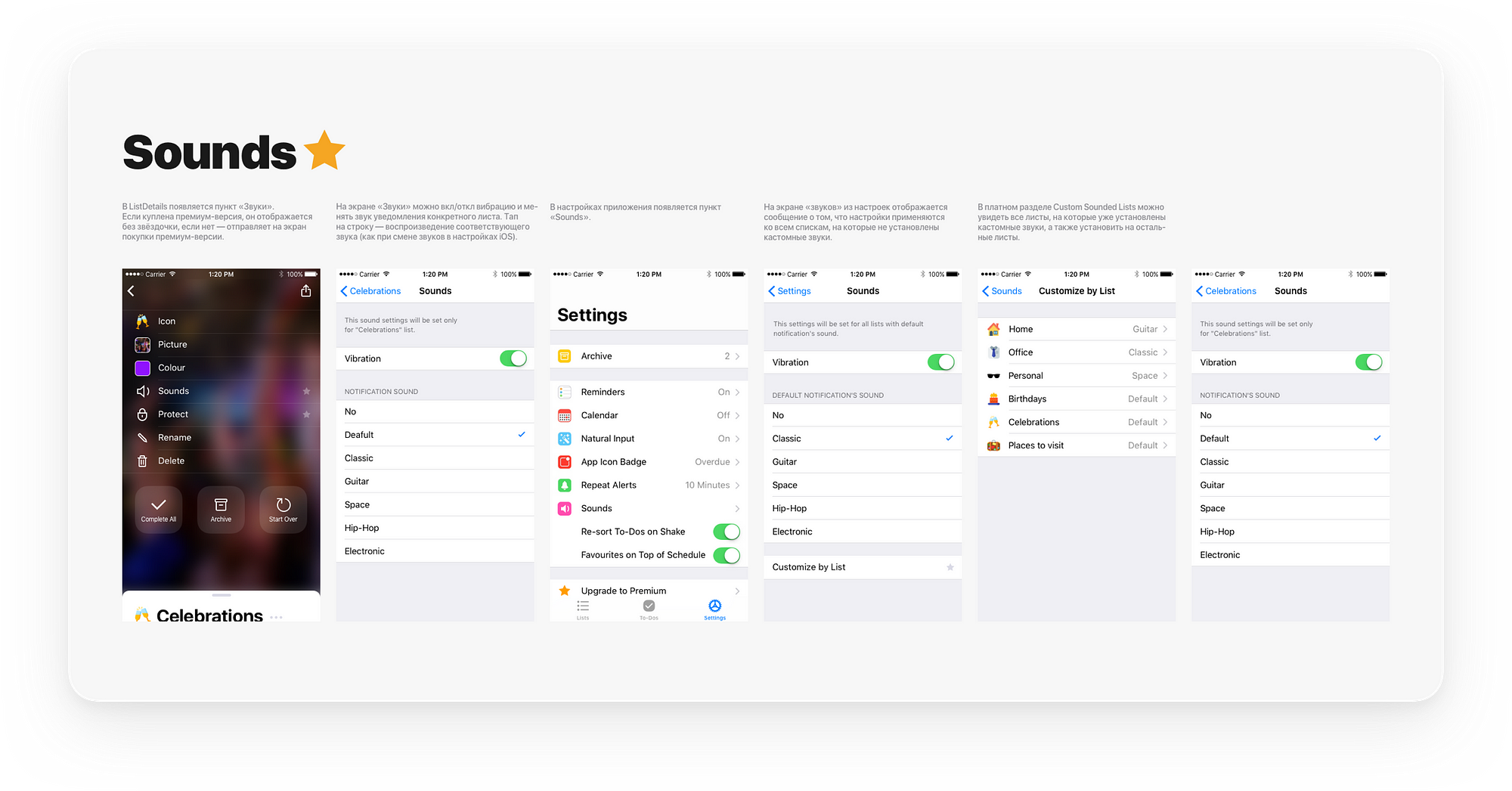
Sounds
For reminders, we use iOS notification sounds. I designed the ability to set different sounds to different lists.

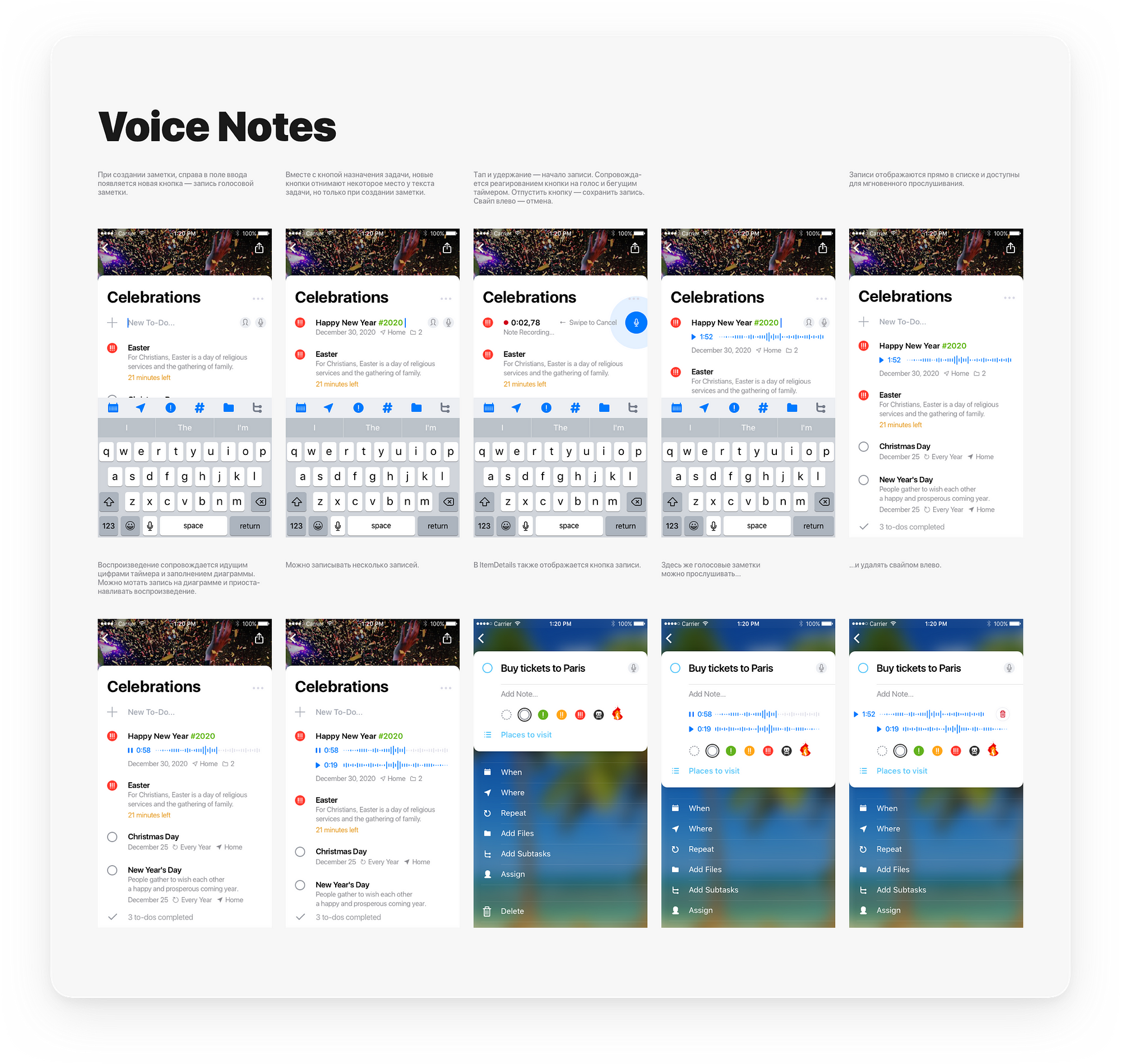
Voice Notes
In a few tries, I designed a way to record voice notes. A new microphone button appears to the right of the to-do field, while it is created and on the to-do details screen. Further, as in the WhatsUp: recording is in progress as long as you hold the new button.
It was necessary to integrate features into the interface, think about ways to play, delete, cancel the recording, add several voice notes and other.

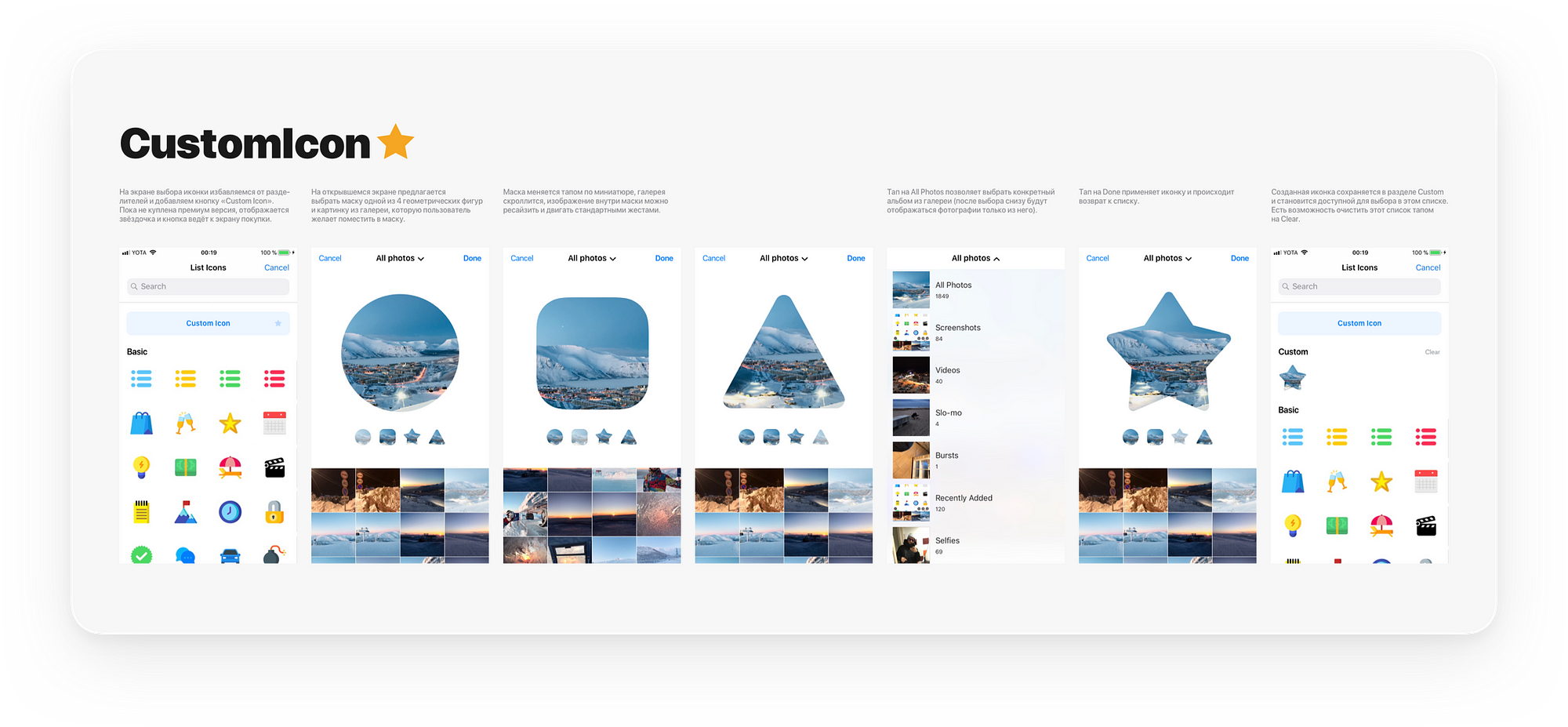
Custom Icons
There are more than 150 colorful list icons in Pocket Lists, but for those who are not satisfied with that, I thought the possibility of adding custom icons. Design based on Vladimir's ideas.

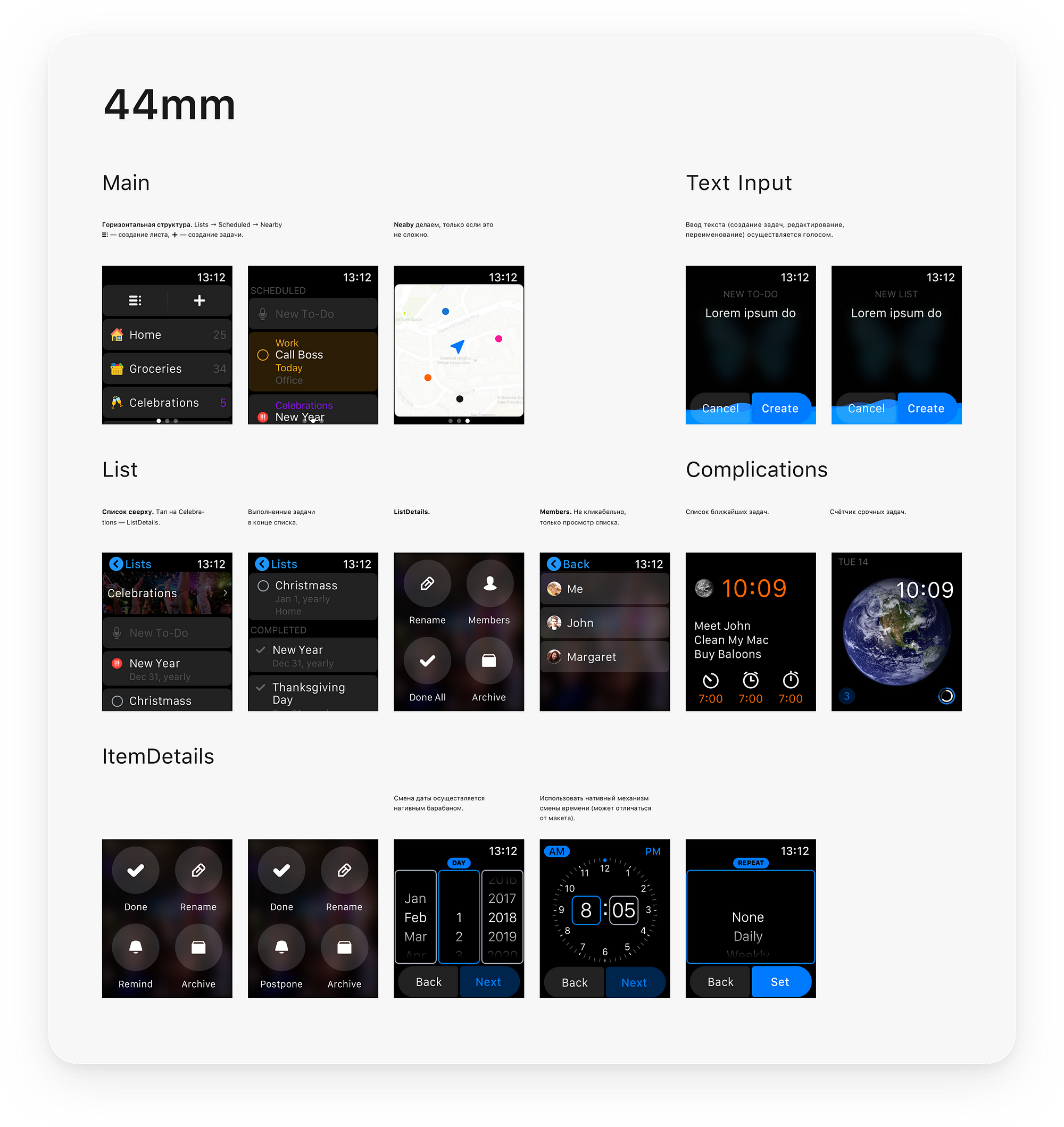
Apple Watch
The designed the app concept for watches, which is part of the premium pack. I worked on the main screens and mechanics: lists, tasks, reminders, widgets for the watch's main screen, etc. In early layouts, there was even an opportunity to invite friends to the lists, but after analyzing the use cases of the watches, which are mainly used on the go, we decided to leave only the basic features.

We are getting close to today on the app's roadmap because some of the features described above are still in development. This means that I can tell about recognition and results.

The updated Pocket Lists was featured a few times by Apple on the App Store in many countries, including the United States.

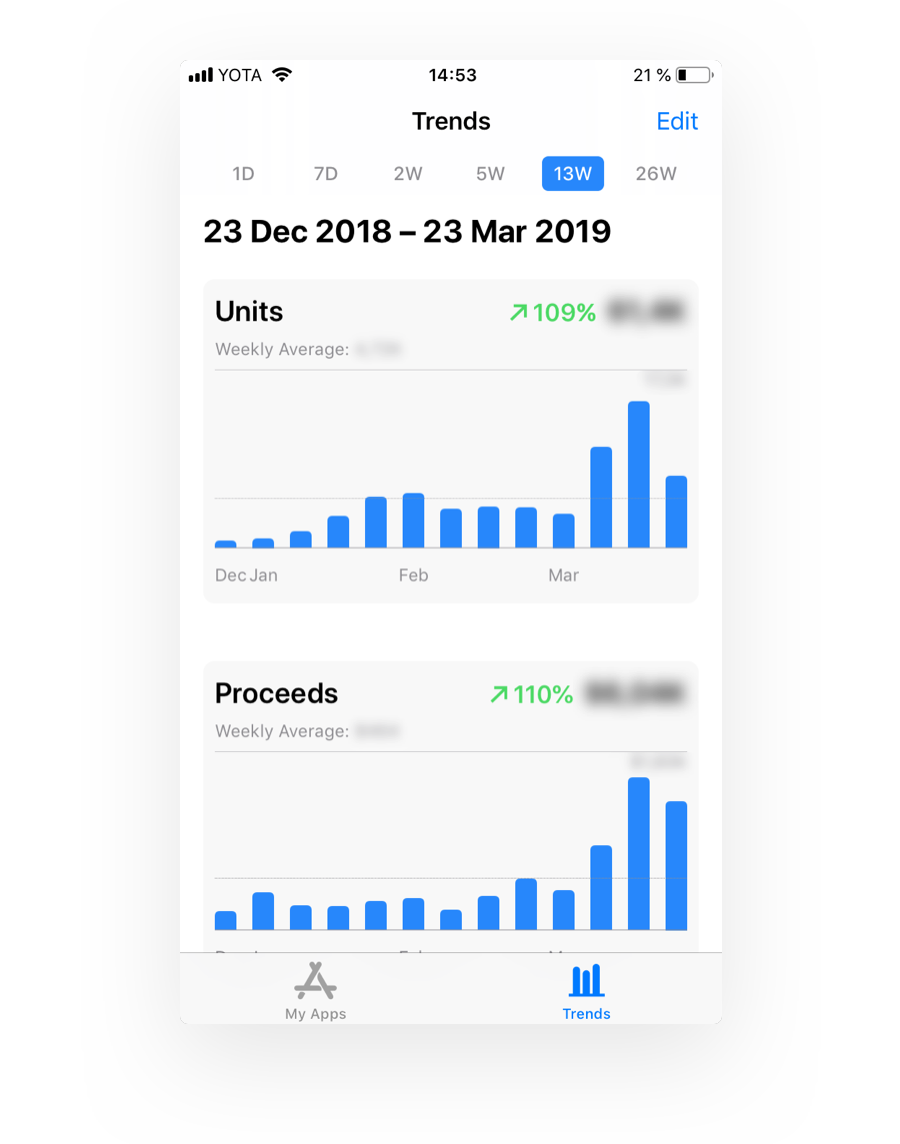
The average rating in the App Store increased from 2.4 to 4.7. Every day we receive many positive comments and expectations from people from all over the world.

We managed to attract new users and funds for further, an independent app development.
Part 4.
The Future
I am no longer involved in the project, but the layouts and concepts that I created will be enough for another couple of years of development. Here I'll tell you about some features that might be released in the future.
Upgrades
New subscription options will be released: family and team. Each of them opens up its possibilities. New items would complicate the settings tab, therefore, in order to combine all paid features in one place, the "Upgrades" show-screen was created. Access to it takes only one row in the settings, as well as the current «Upgrade» row.
In addition, the opportunity to "earn" some features for free is thought out.

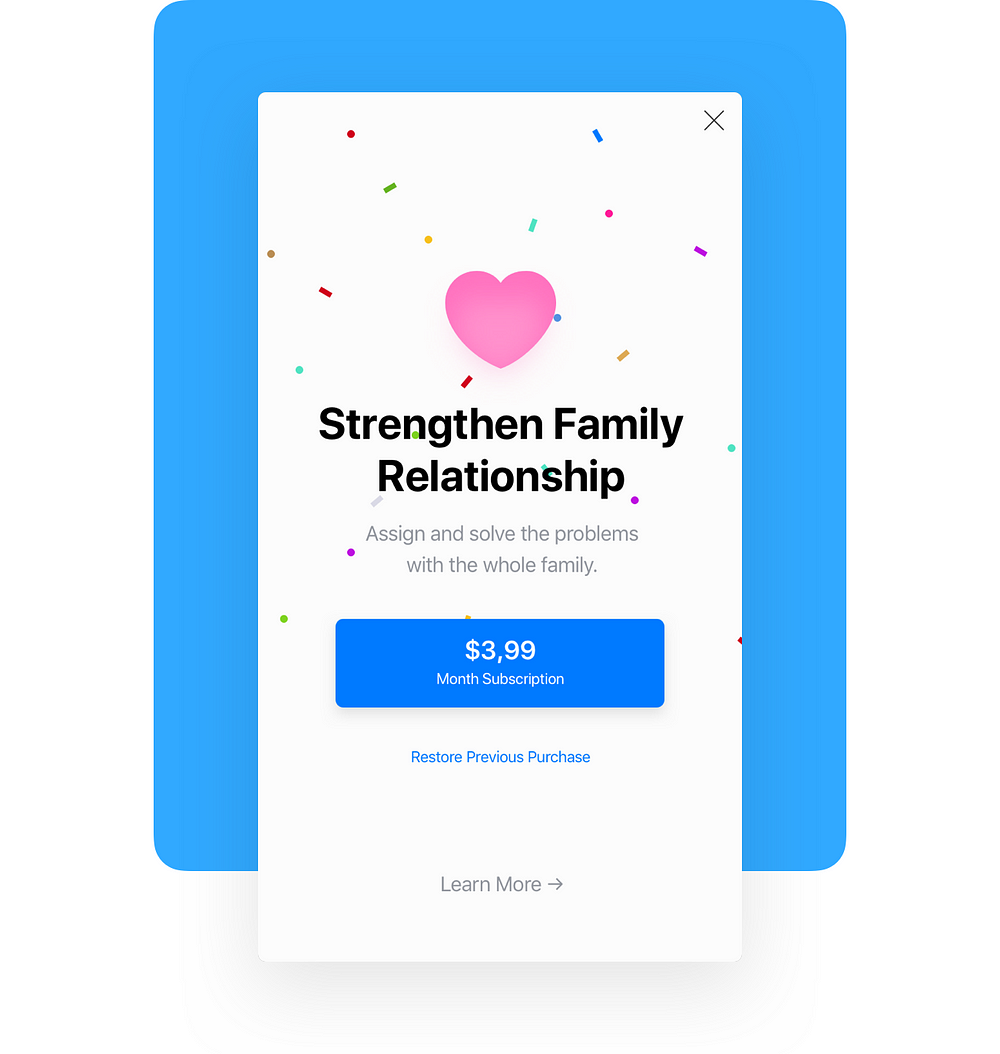
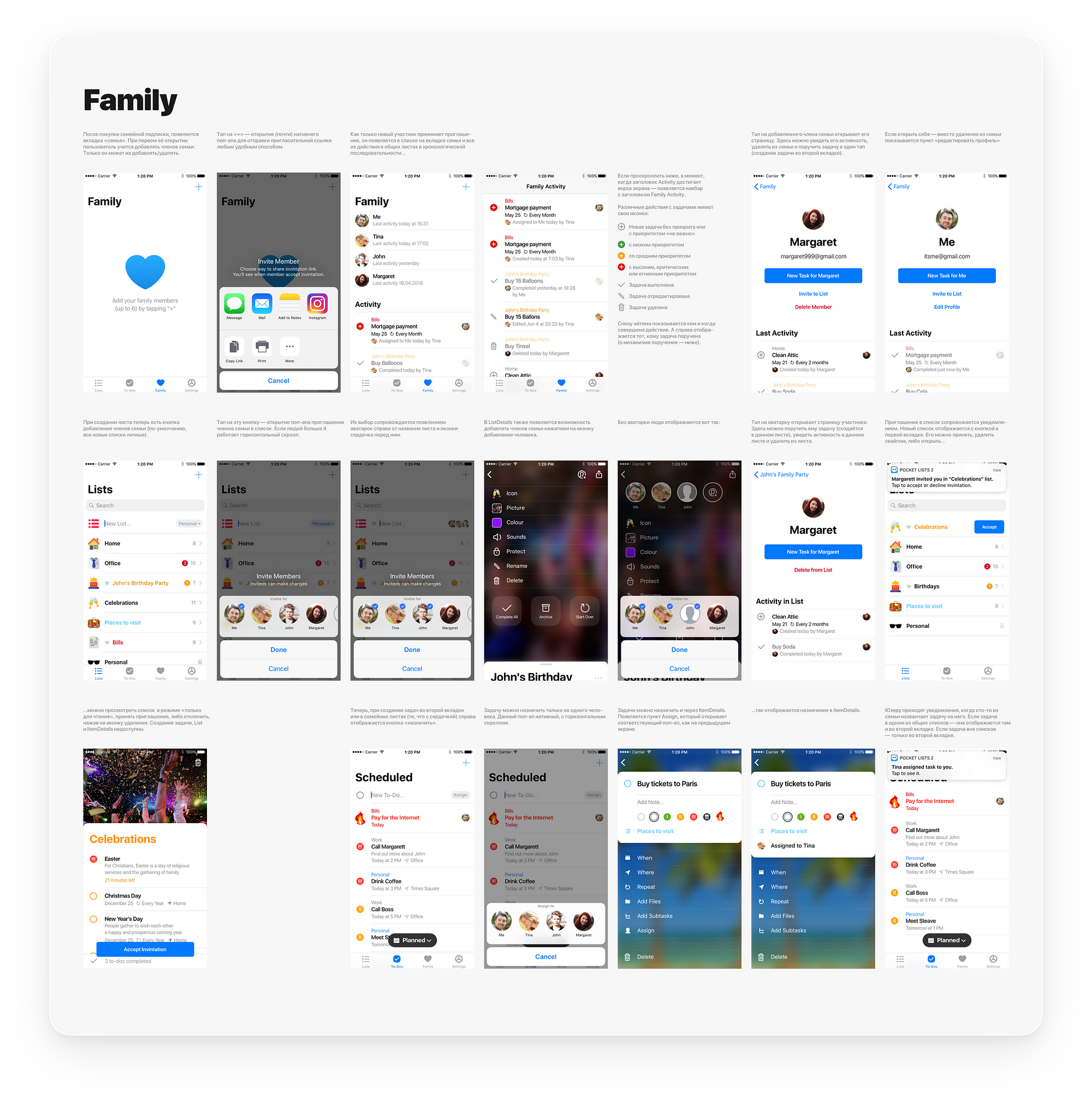
Family

The Family subscription allows you to assign tasks and track the family activities on a new tab and in joint lists.
Based on the ideas of Vladimir, I designed the new scenarios, features and neatly integrated them into the interface.

Team

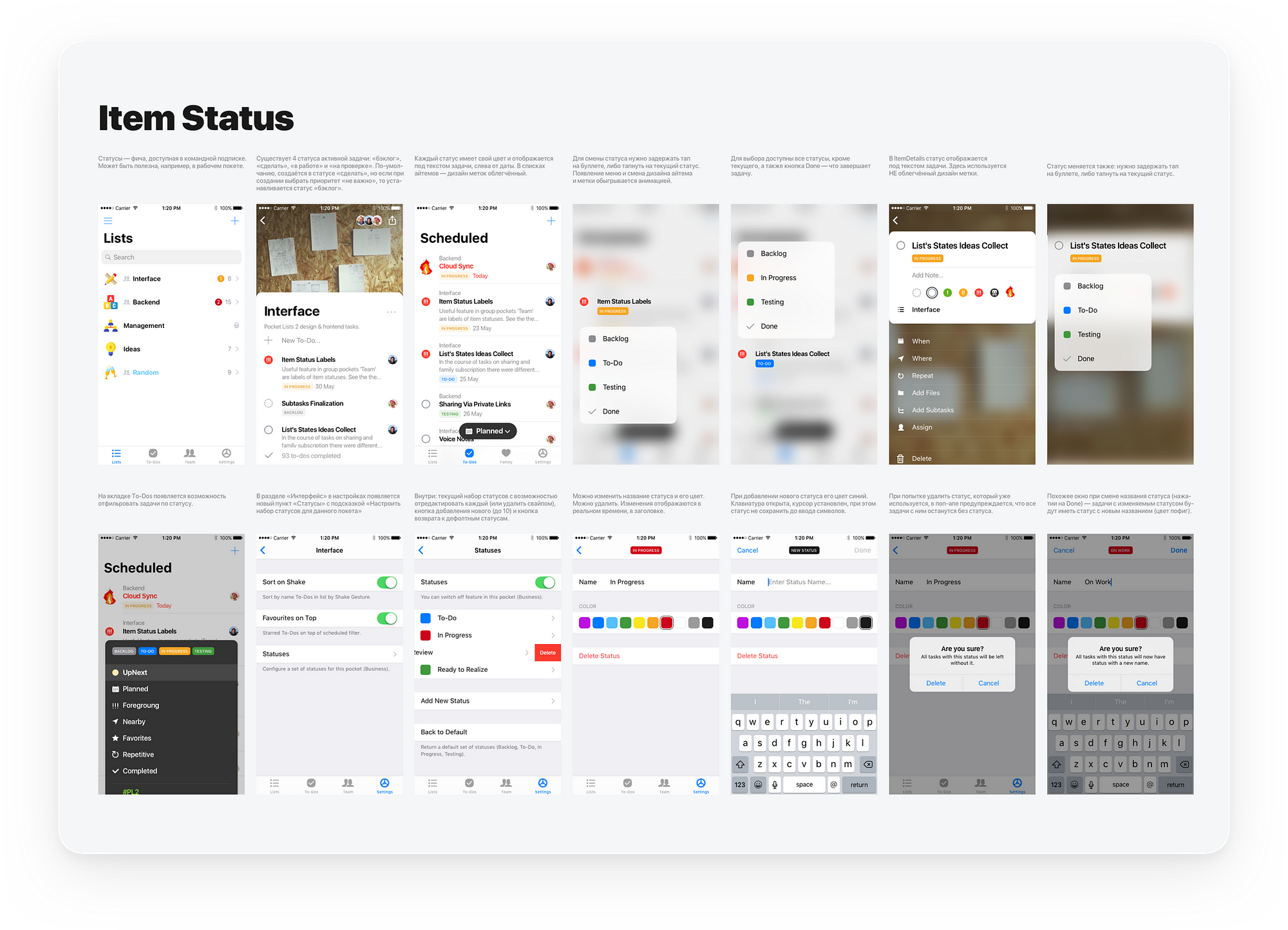
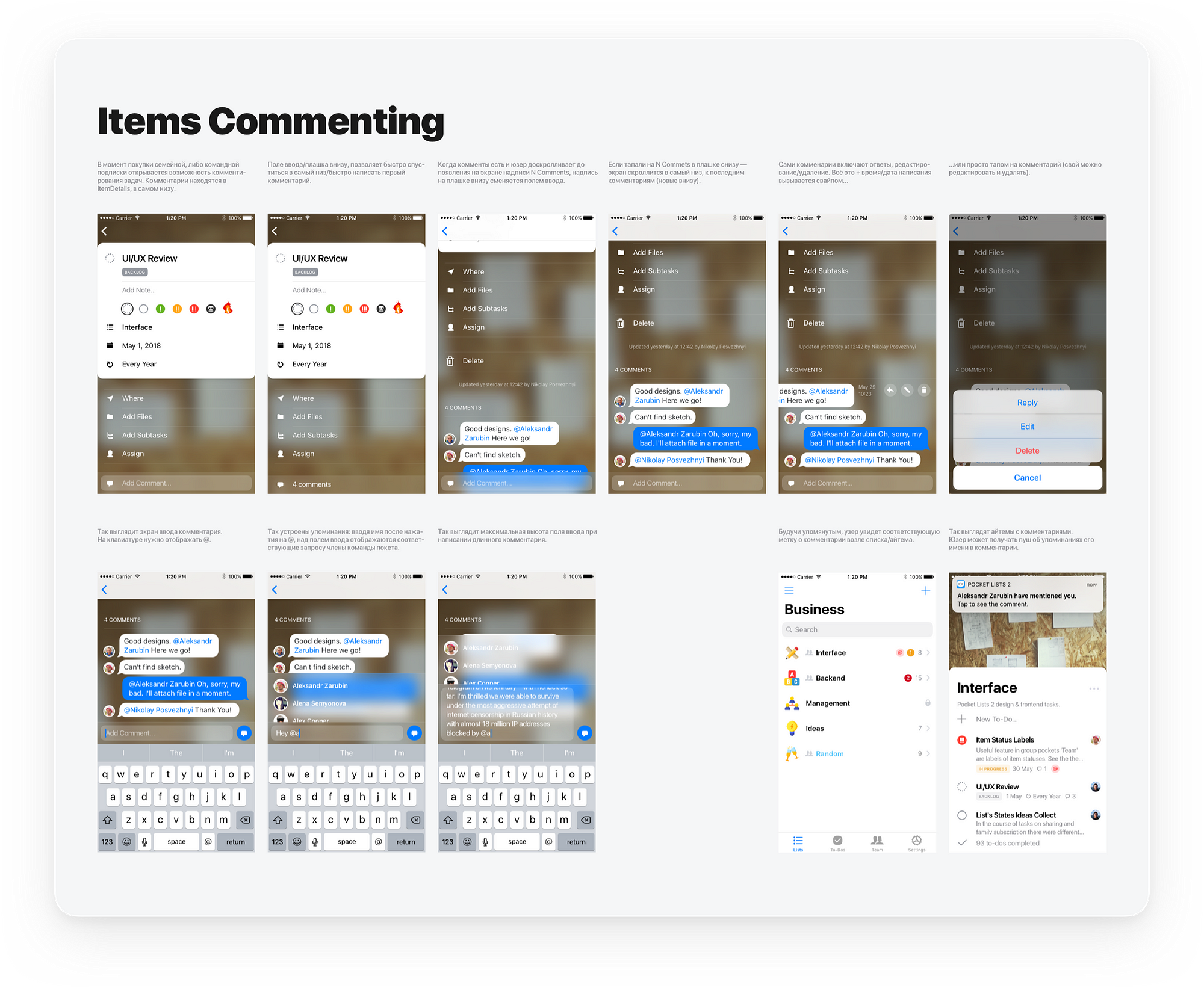
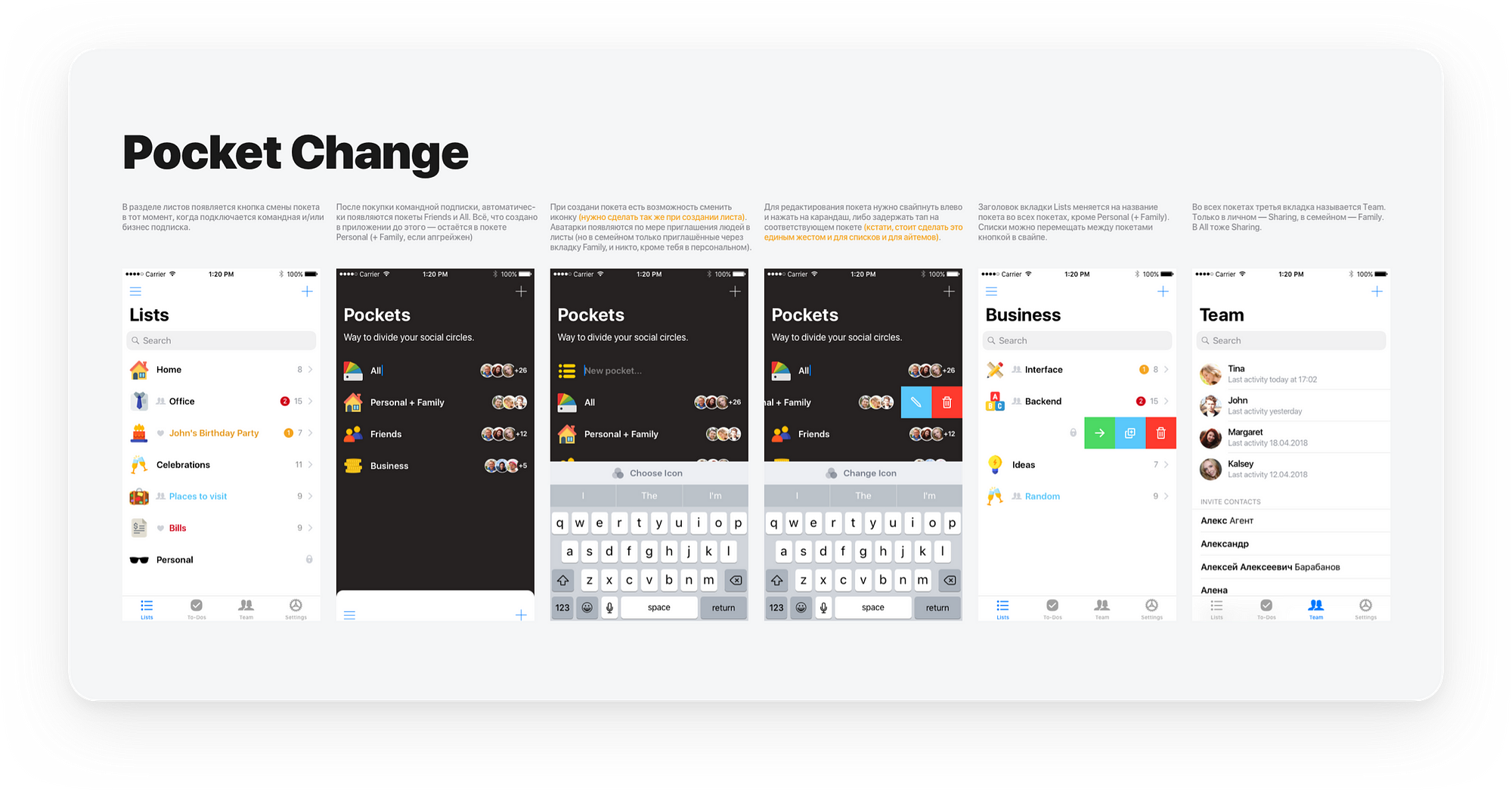
In addition to the features available in the family subscription, a team subscription allows you to comment on to-dos, set to-dos statuses, manage members' permissions, and divide lists into groups so that projects and personal ones do not overlap (we call it Pockets).
With such capabilities, the app for creating to-do lists becomes a full-fledged task-manager with which you can manage projects and small business.



3D Touch. Haptics. Widget.
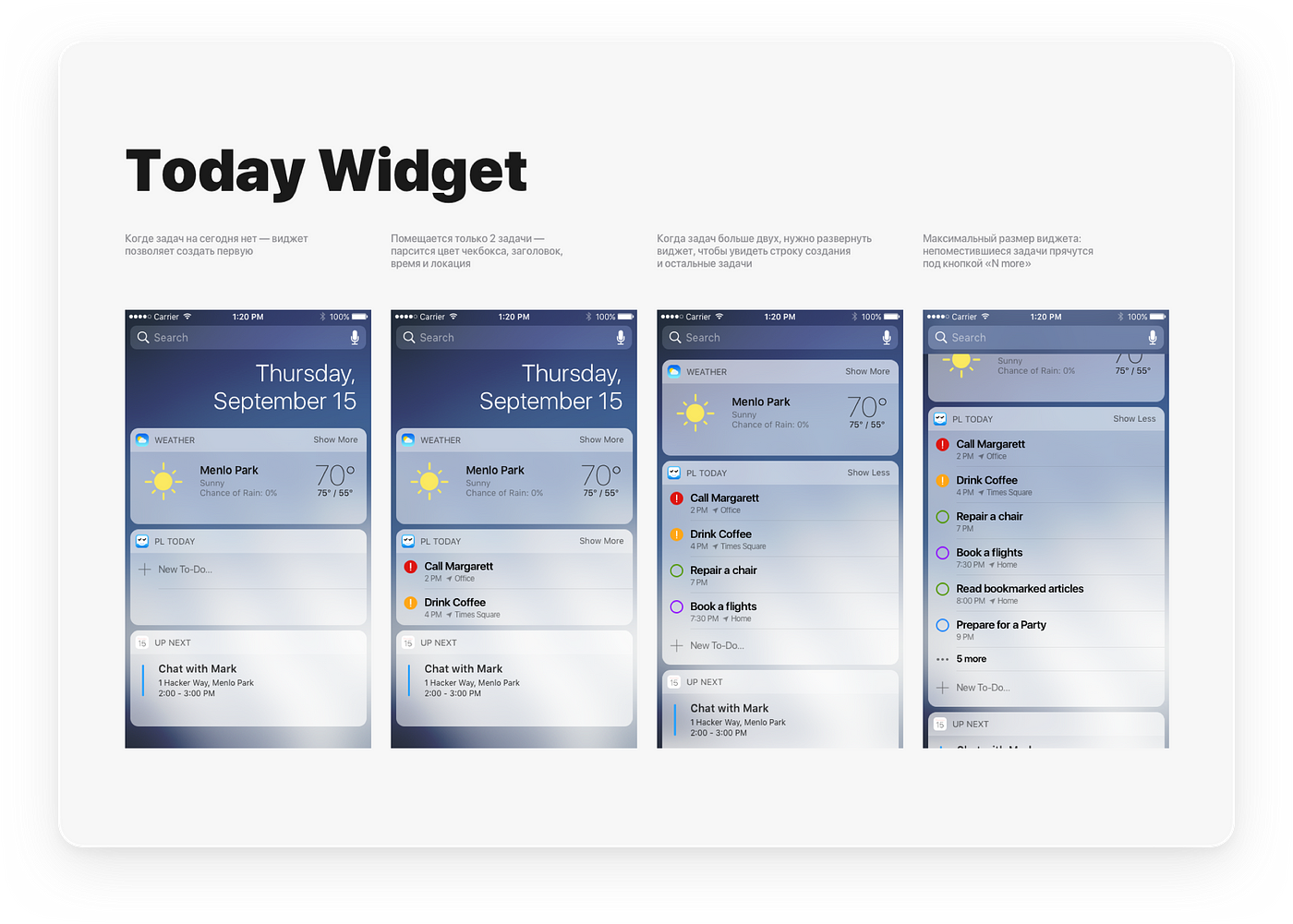
Thought out the special iPhone technologies usage. For example, a to-do check provides tactile responses, and a deep press on the app's icon allows you to quickly create a to-do or list. Designed the Today Widget for Notification Center.

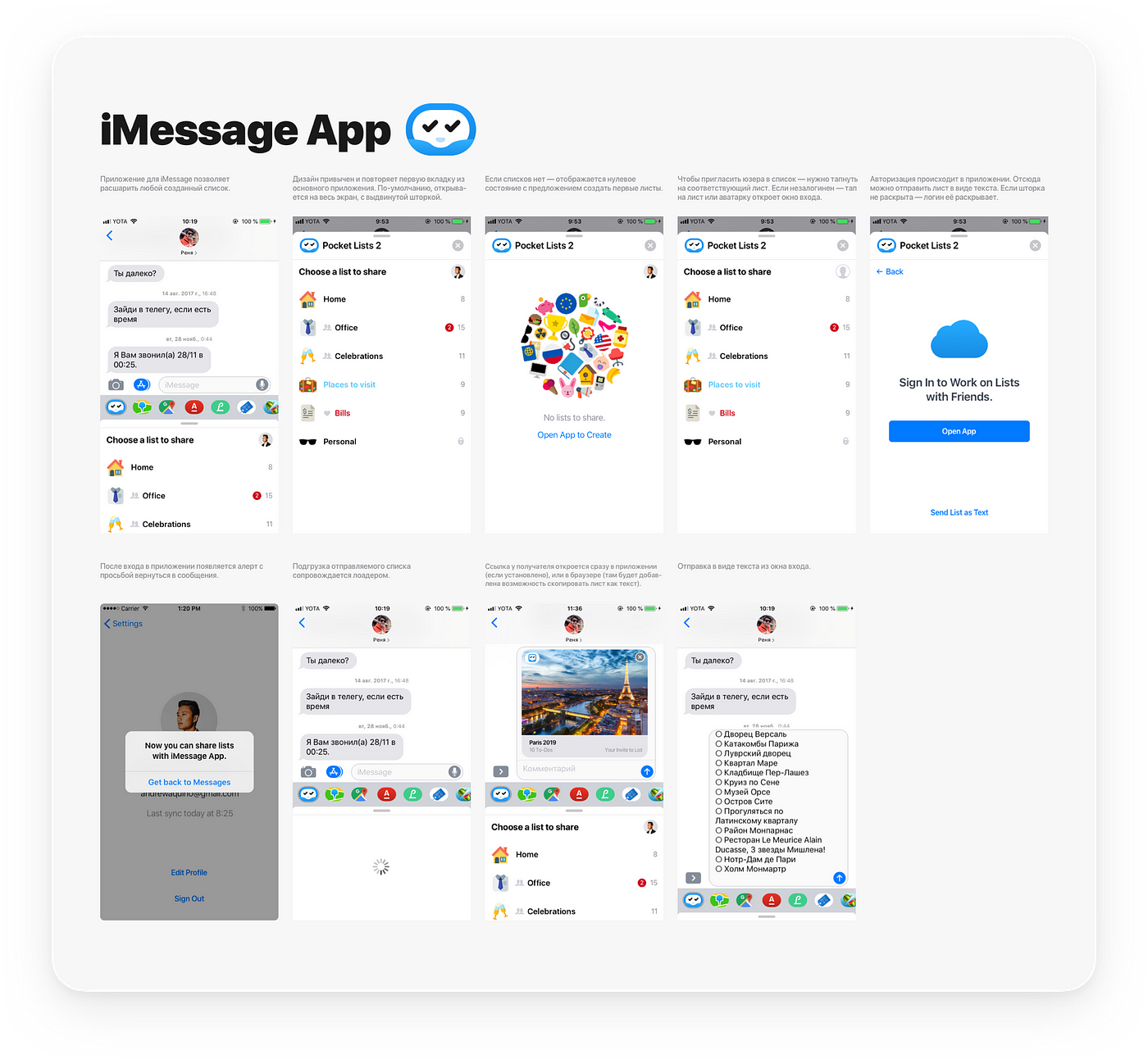
iMessage
iMessage App allows you to quickly send the contents of any list or invitation link. I needed to think over scenarios, so adapt the list screen, the icon and prepare new iMessage screenshots for the App Store.

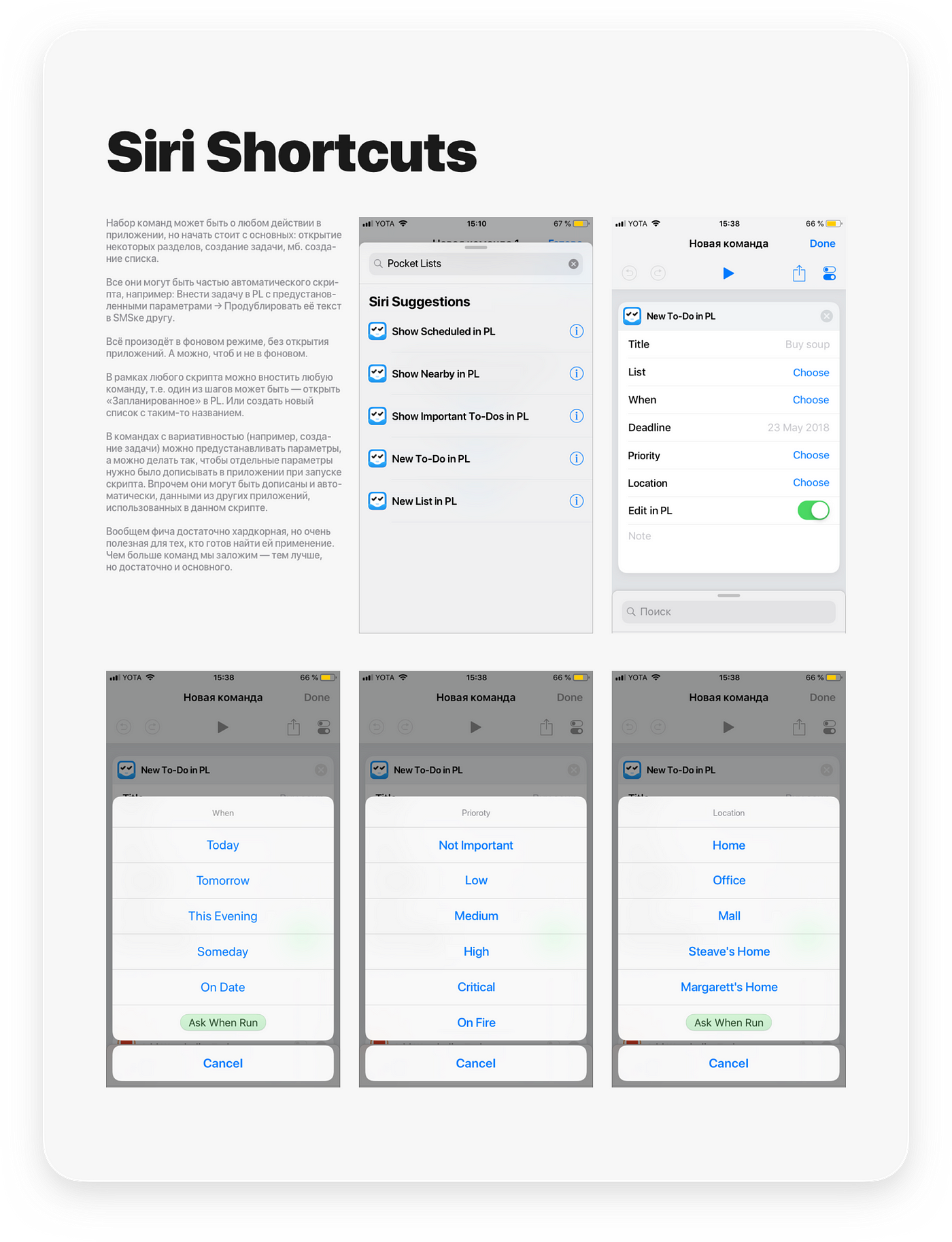
Siri Shortcuts
Collected basic actions and entities that can be used as Siri commands.

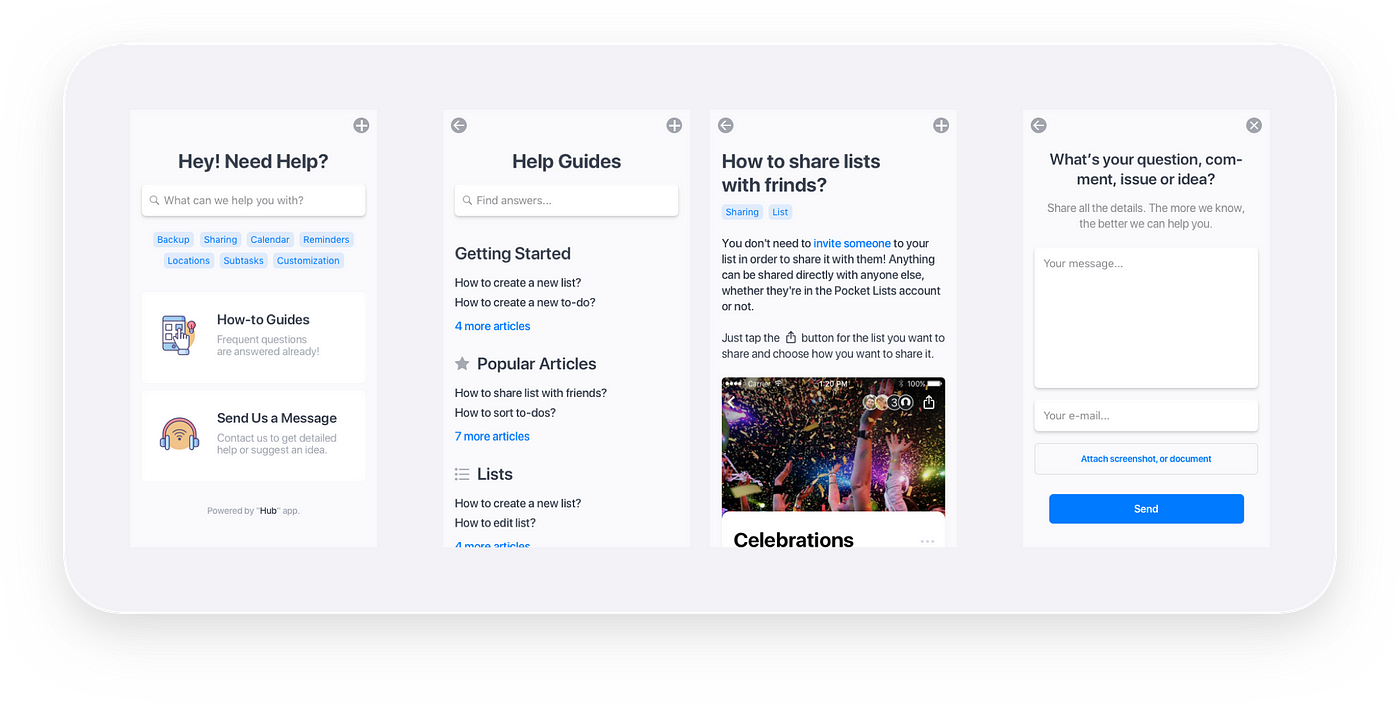
Help Center
Presented the structure and design of the "Help" section, and also collected the most popular questions for the FAQ.

Part 5.
Platforms
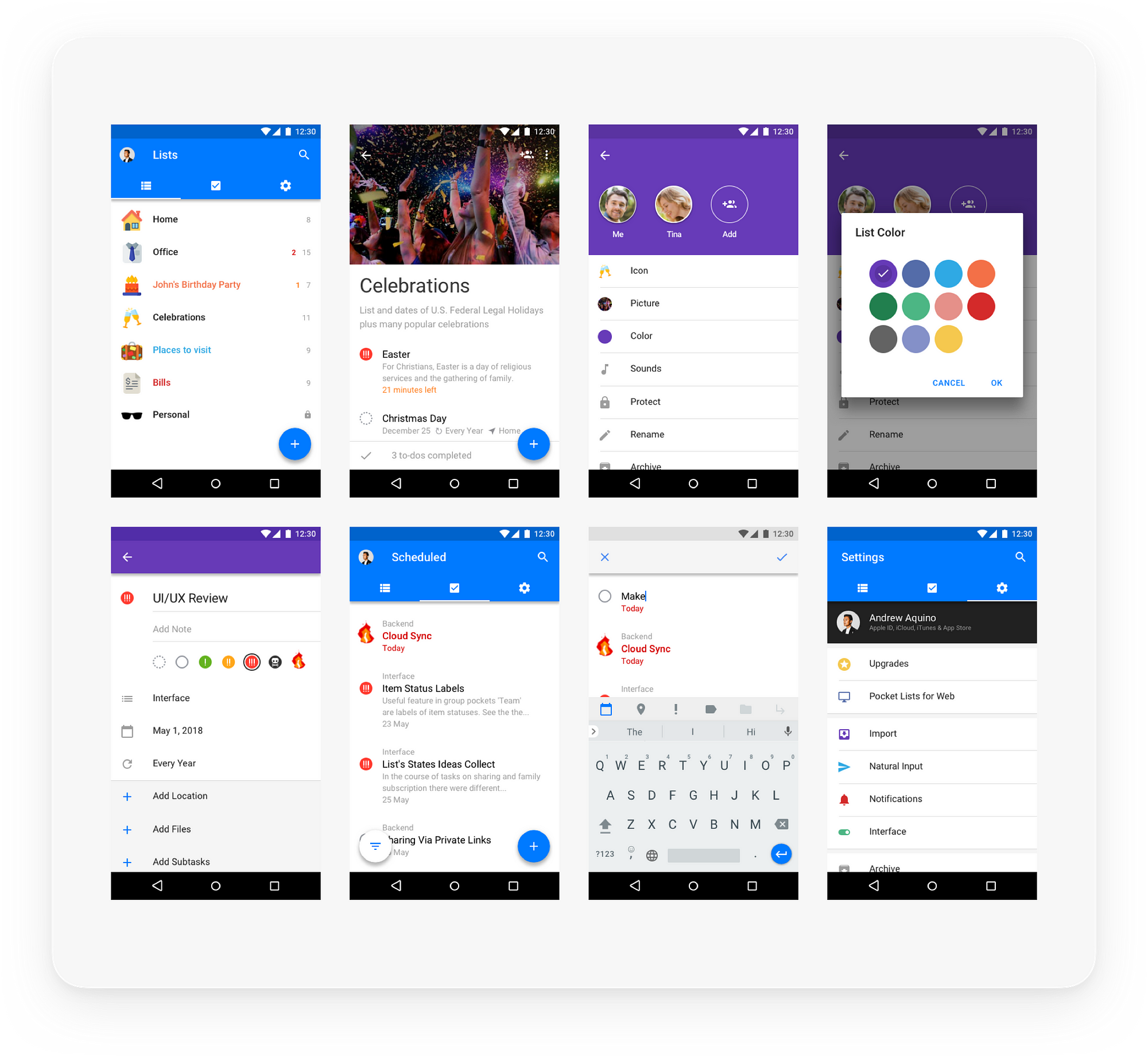
The app is planned for all popular platforms: Android, macOS, Windows, and the Web. I have designed the concepts of the main screen. The initial requirement is a native design for each of the platforms.
macOS
Windows

Android

Thank You!
I am grateful to Vladimir Tuporshin for the trust and opportunity to express myself in this project; Alexander Zarubin for his patience while the implementation a design; and you personally, for reading it to the end ❤️

app design to do list
Source: https://medium.muz.li/designing-pocket-lists-18b6cafd1161
Posted by: vasquezsubmis.blogspot.com

0 Response to "app design to do list"
Post a Comment